「ワードプレスを始めたけど、どうすればいいの?」
「初期設定を何からしたらいいのかわからない」
そんな方に向けて、ワードプレスとCocoonの初期設定についてまとめました。
- ワードプレスの初期設定がしたい。
- Cocoonの初期設定がしたい。
- 初期設定に抜けがないか確認したい。
また、ワードプレスとCocoonの初期設定以外についても詳しくまとめた「ブログを始めて一か月以内にしたい初期設定」を別記事にまとめています。
アクセス解析とかアフィリエイトサイト登録について書いてるよ。
ブログを始めたばかりのときは初期設定が大変ですが頑張りましょう!
ワードプレスの初期設定
ワードプレスの初期設定をします。
- サイトをSSL化
- コメントを許可しない
- カテゴリーとタグの設定
- メニューの設定
- ウィジットの設定
- プロフィール設定
- ファビコン(サイトアイコン)の設定
- 使うテーマを設定
- 使わないテーマを削除
1:サイトをSSL化
まず、サイトをSSL化します。
サイトをSSL化とは、インターネット上の通信をSSLにより暗号化すること。
技術的なことはよくわからないが、セキュリティ強化のためにSSLで暗号化するべきなのでhttpからhttpsにする必要がある。
SSL化の方法はサーバーによって違うので、契約しているサーバーの説明ガイドに沿って処理を進めましょう。
ロリポップの場合は、下記の記事に方法を記載しています。


2:コメントを許可しない
【設定】→【ディスカッション】→【デフォルトの投稿設定】→【新しい投稿へのコメントを許可】のチェックを外す
コメントを許可しない場合は、上記の方法で記事を投稿する前にチェックを外しておきます。
【新しい投稿へのコメントを許可】のチェックを外す以前に投稿した記事には変更が適用されません。
すでに投稿していた記事はコメントが書きこめる設定になっているので、下記の方法でコメントを許可しないように設定を変更します。


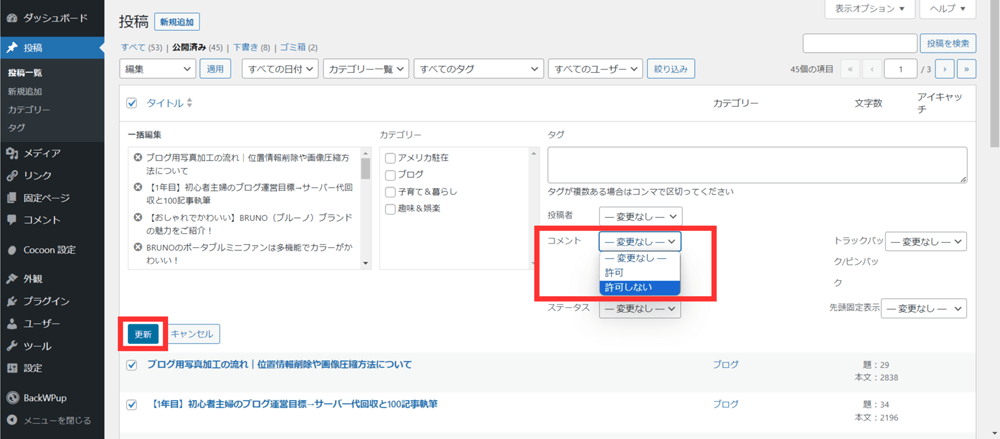
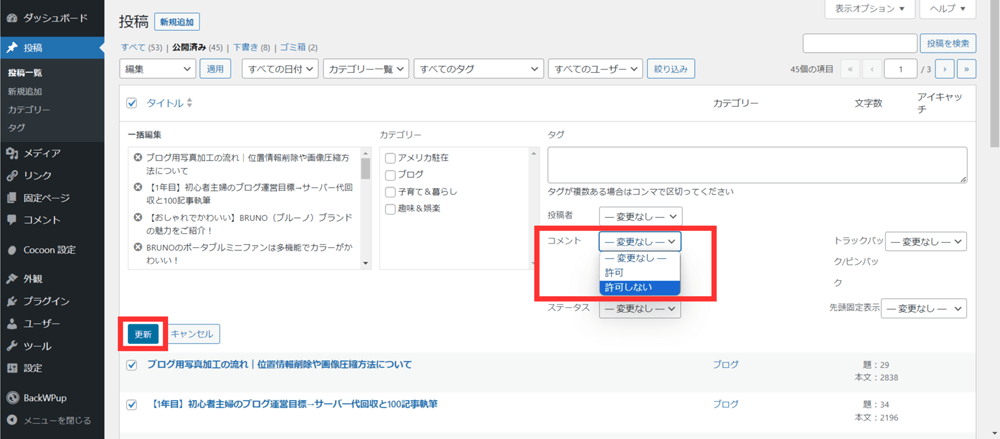
【投稿】→【投稿一覧】で投稿記事すべてにチェックをつける。


チェックがついた状態で【編集】→【適用】をクリックする。


【コメント】→【許可しない】を選択して【更新】ボタンをクリックする。


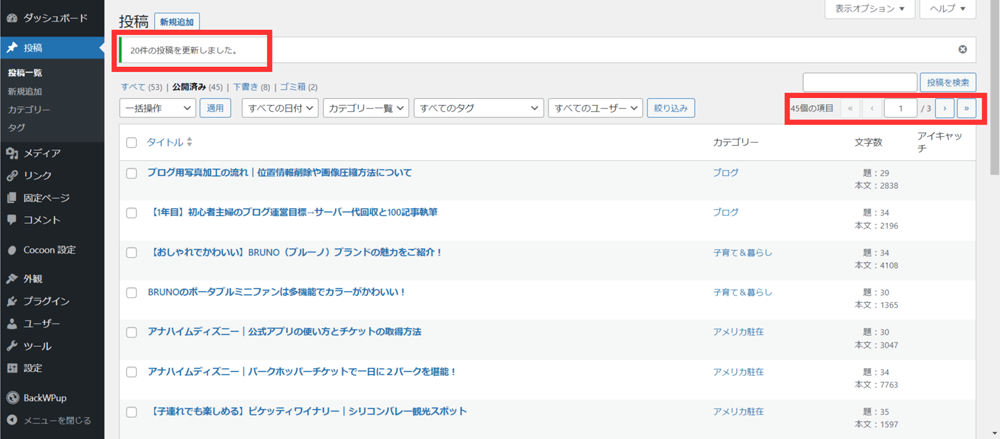
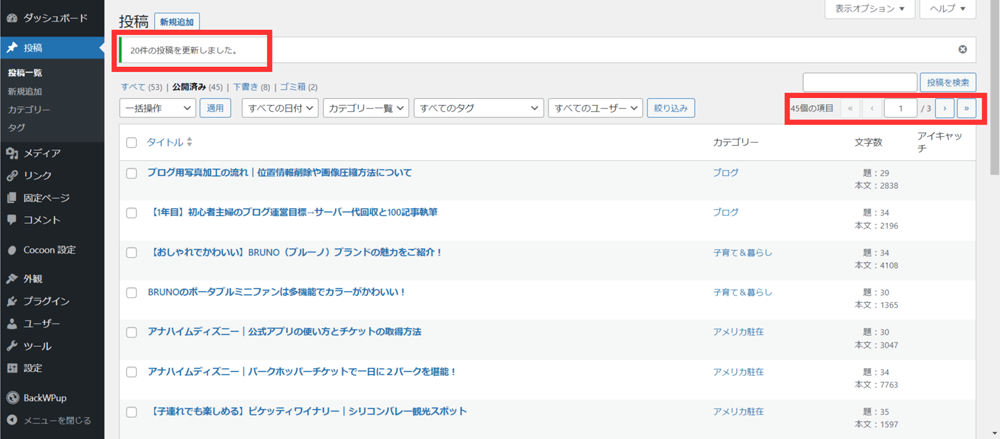
上部に【〇件の投稿を更新しました】と表示が出ればOKです。
記事数が多い場合は別のページの投稿記事は変更できていないので、何度かに分けてすべての記事を変更してください。
4:カテゴリーとタグの設定
【投稿】→【カテゴリー】または【タグ】
カテゴリーとタグは最初に設定するとサイト構成のイメージがつきやすいと思います。
スラッグは小文字アルファベットで入力してください。できれば短い英単語が良いです。
スラッグとは、URLに使われる文字列です。
例:サイトアドレス.com/category/○○/ ←この○○の部分に設定したスラッグが入力されます。
スラッグの設定はSEO評価にいい影響を与えるといわれています。
後から変更した場合、検索エンジンの評価がリセットされたりエラーが出る原因になったりするので最初に設定しておきましょう。
5:メニューの設定
【外観】→【ウィジェット】でヘッダーメニューやフッターメニューを作る
最低限ヘッダーメニューやフッターメニューは作っておきましょう。




フッターメニューは、フッターにある下記のような部分のメニューです。


6:ウィジットの設定
【外観】→【ウィジェット】でブログデザインを整える
サイドバーやフッターにウィジェットという項目のようなものを追加することができます。
フッターはPCとモバイルで表示が異なるので、モバイル用も忘れずに設定しておきましょう。
7:プロフィール設定
【ユーザー】→【プロフィール】で運営者の名前、プロフィール情報と写真などを設定する
運営者の名前は、ニックネームを入力してから【ブログ上の表示名】で選択すると変えることができます。
各SNSのアドレスを入力すれば、プロフィールウィジェットの下部にアイコンが表示されます。
8:ファビコン(サイトアイコン)の設定
【外観】→【カスタマイズ】→【サイト基本情報】→【サイトアイコン】
小さいながらに存在感のあるアイコンなので忘れずに設定しましょう。
同じページにある【サイトのタイトル】や【キャッチフレーズ】もあわせて設定しましょう。
9:使うテーマを設定
【外観】→【テーマ】で使うテーマを有効化する
テーマによっては親テーマと子テーマをダウンロードする必要がある場合もあります。
Cocoonテーマを使用する方法
Cocoon 公式サイトのダウンロードページから親テーマと子テーマの両方をダウンロードします。
ダウンロードしたフォルダはZip形式のままで解凍しないでください。
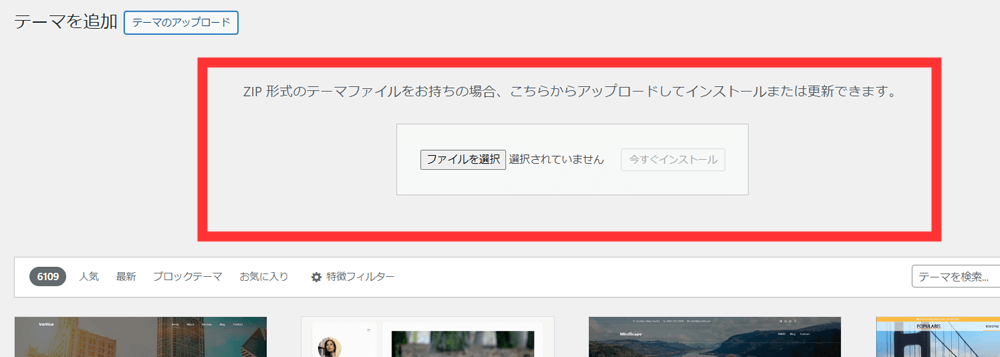
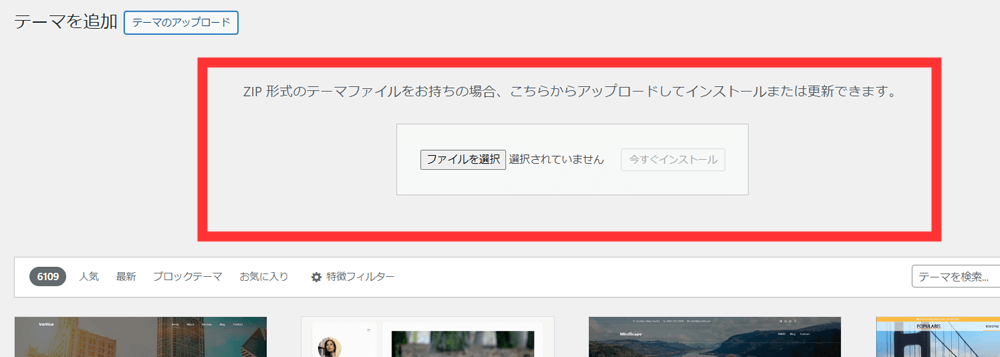
【外観】→【テーマ】→【テーマのアップロード】にZipフォルダをアップロードする


テーマのアップロードで、親テーマと子テーマの両方をアップロードしてください。
アップロードしたあとは、子テーマを有効化すればOKです。
10:使わないテーマを削除
初期ダウンロードされているテーマがいくつかありますが、使わないテーマは削除して大丈夫です。
削除しなくてもいいですが、削除しない場合は使わないテーマの更新があるごとにお知らせが来て更新しないといけないので面倒なのがデメリットです。
Cocoonテーマの初期設定
Cocoonテーマの初期設定をします。別のテーマを使う場合は、そのテーマの初期設定をしてください。
- Cocoonのスキンを設定
- Cocoon設定
- タグ選択をチェックリスト形式にする
- 吹き出しの設定
- 固定ページの作成
- ホームイメージの設定
1:Cocoonのスキンを設定
【Cocoon設定】→【スキン】タブ
Cocoonのスキンとは、簡単に言えば着せ替えできるデザインです。
CocoonはCSSで自分でデザインをすることができますが、ブログをはじめた頃はそこまで手が回らない場合も多いでしょう。
そんなときに、好きなデザインのスキンを選んで変更すれば、簡単に自分好みのデザインに変えることができる素晴らしい機能です。
CSSでデザインするのも楽しいです。
私は最初はスキンありで、途中からスキンなしにしてCSSを書きこみました。
CSSとは、Web系プログラミング言語です。
慣れたら簡単に使用できる言語ですが、0から学ぶとなると時間がかかるので最初はスキンありにして余裕ができたときに手を出すのがおすすめです。
2:Cocoon設定
【Cocoon設定】→各種タブ
【Cocoon設定】を開いたら、【スキン】タブ以外にもずらっとタブがあります。
とりあえずひととおり目を通して、後から必要に応じて設定すればOKです。
一部の機能を紹介します。
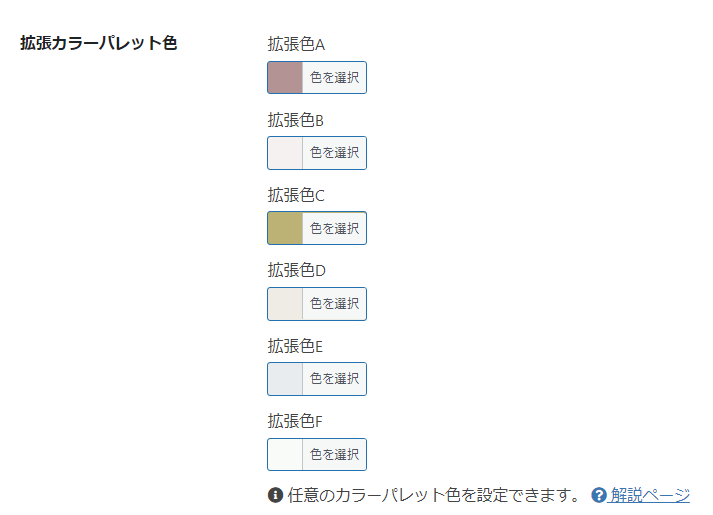
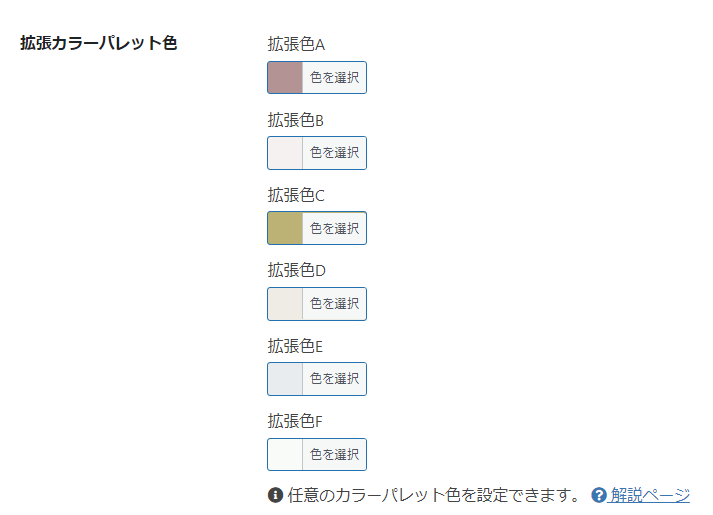
拡張カラーパレット色
【Cocoon設定】→【エディター】タブ→【拡張カラーパレット色】でよく使う色を設定できる
最初、私はこの機能を知らなくて、ボックスの枠の色と背景色を設定するときにいちいちカラーコードを手入力していました。


モバイルボタンの設定
【Cocoon設定】→【モバイル】タブでスマホで見たときの画面をカスタマイズできる




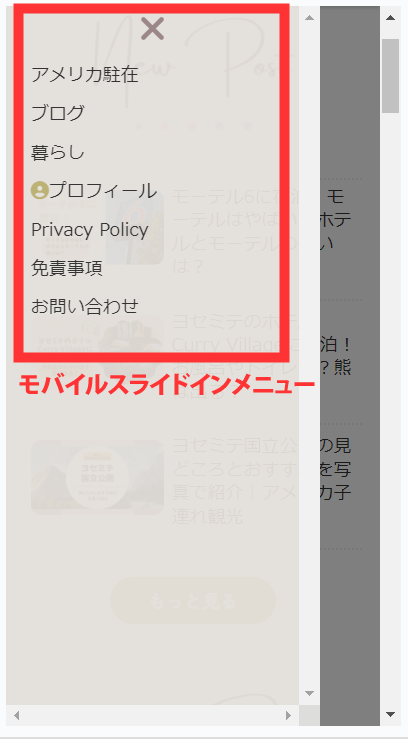
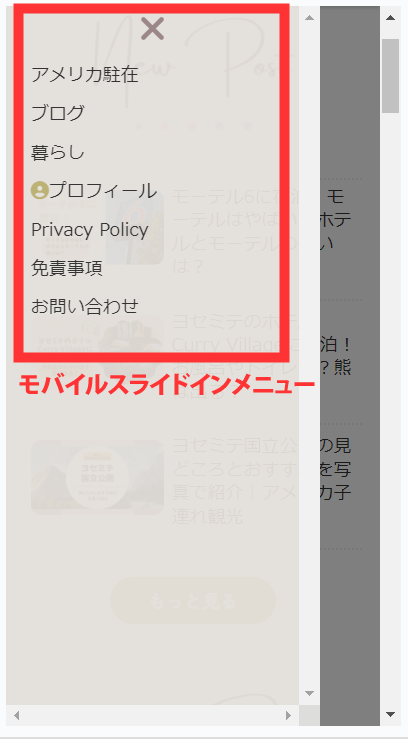
【モバイル】タブでは、ヘッダーモバイルボタン、フッターモバイルボタンを表示するか選択することができます。
スマホでネットサーフィンしていると、フッターモバイルボタンの表示がおかしかったりモバイルスライドインメニューの中身がなかったりするブログが意外と多いです。
ヘッダーモバイルボタン、フッターモバイルボタンを表示する場合は、【外観】→【ウィジェット】でメニューの設定をお忘れなく。
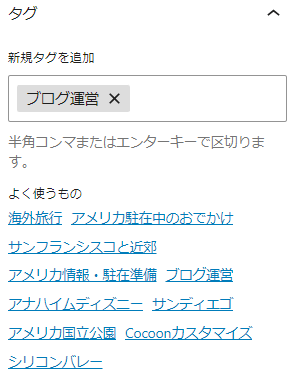
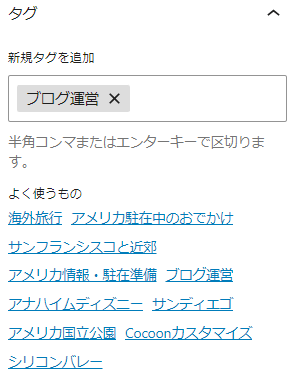
3:タグ選択をチェックリスト形式にする
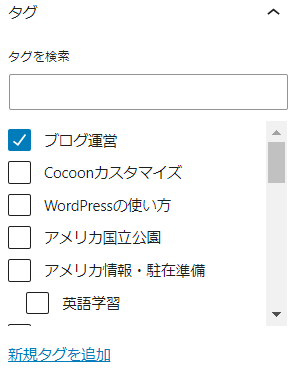
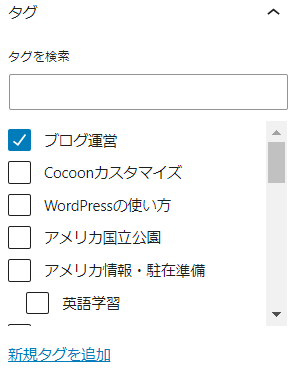
【Cocoon設定】→【エディター】タブ→【タグ選択をチェックリスト形式にする】をチェックする
<変更前>


<変更後>


タグは初期設定だと手入力で入力しなければならないので、チェックリスト形式にすると設定しやすくなります。
4:吹き出しの設定
【Cocoon設定】→【吹き出し】
吹き出しに設定するアイコンや吹き出しスタイルを設定します。
記事作成した後から吹き出し設定を変更しても、変更以前に貼り付けた吹き出しの内容は一括で変更されないのでご注意ください。
5:固定ページの作成
固定ページで、集客の必要がなく更新もあまりしないページを作成します。
- プロフィール
- サイトマップ
- プライバシーポリシー
- 免責事項
- お問い合わせフォーム
プライバシーポリシー・免責事項・お問い合わせフォームの作成については、「ブログを始めて一ヶ月以内にした初期設定リスト」でも触れています。
6:ホームイメージの設定
【Cocoon設定】→【OGP】タブ→【ホームイメージ】の画像を変更する
ホームイメージとは、ブログを X や別のブログで貼り付ける場合に表示される画像のことです。
まとめ:ワードプレスとCocoonの初期設定は一気にしよう
初期設定は何度かに分けてすると以前した操作を忘れていたりと余計に時間がかかってしまいます。
ワードプレスとCocoonの初期設定はまとまった時間をつくって一気に終わらせてしまいましょう。
\WordPressをはじめたい方へ/
ブログ運営の関連記事




