今回は、WordPressのCocoonテーマで、ヘッダーにメニューを追加する方法を紹介します。
目次
ヘッダーメニューとは?

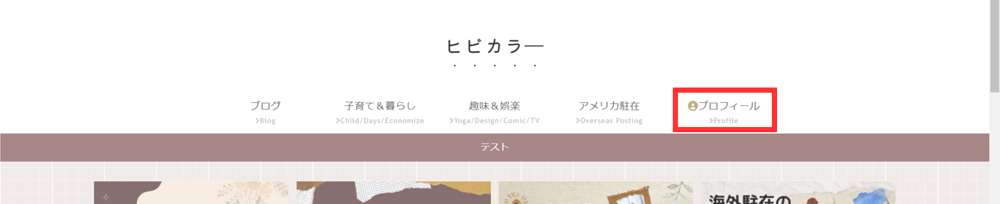
ヘッダーメニューとは、ブログのヘッダー部分にあるメニューのことです。
ヘッダーにメニューを追加する方法
ヘッダーにメニューを追加する方法を紹介します。
ヘッダーメニューを作成する

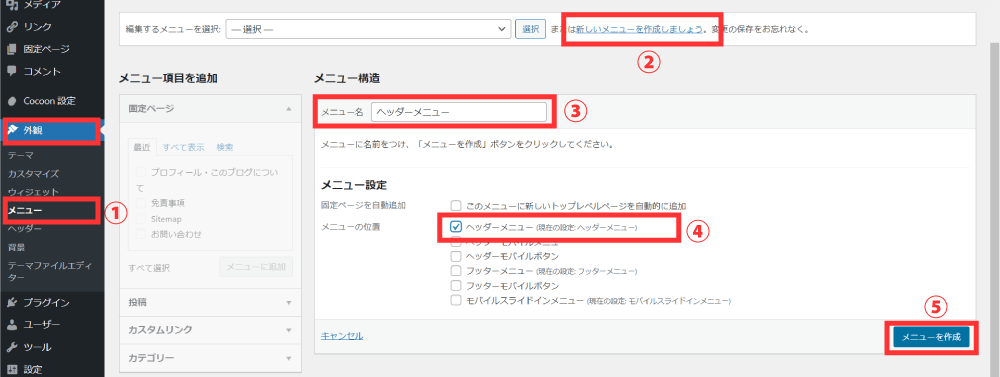
1:【外観】→【①メニュー】を選択する。
2:【②新しいメニューを作成しましょう】を選択する。
3:【③メニュー名】を入力して、メニューの位置【④ヘッダーメニュー】にチェックを入れる。
4:【⑤メニューを作成】をクリックする。
ヘッダーメニューに項目を追加する
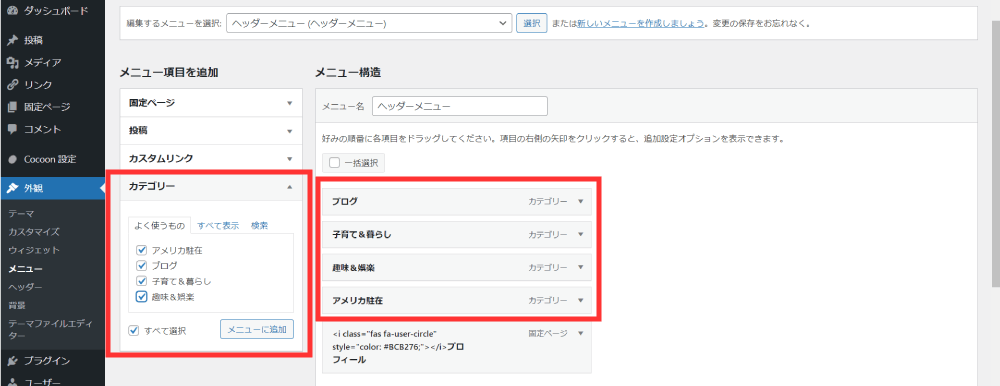
【メニュー項目を追加】からメニューに表示させたい項目をチェックして追加します。

※カテゴリーの場合
1:【カテゴリー】の追加したい項目にチェックを入れて【メニューに追加】をクリックします。
2:右のメニュー構造に項目が表示されるので、ドラッグで順番を入れかえてください。

3:カテゴリー横の矢印を押すとタブが開きます。
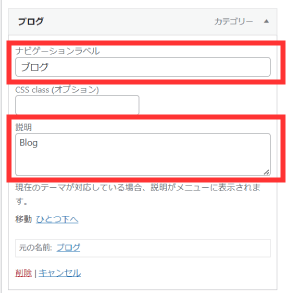
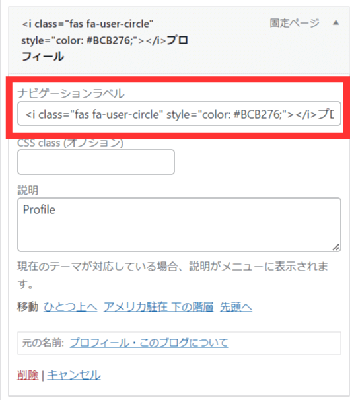
4:【ナビゲーションラベル】で表示名を変更できます。
5:【説明】に入力すると、表示名の下に表示される文字を追加できます(空欄可能)

※固定ページの場合
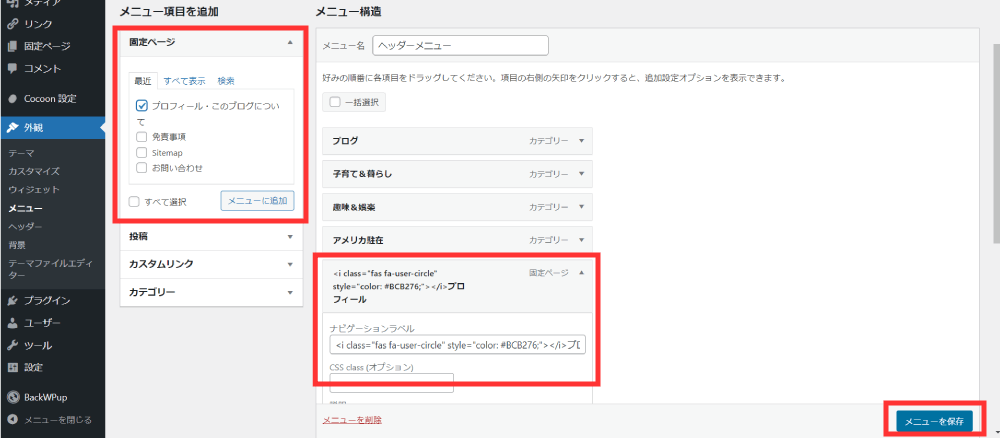
1:【固定ページ】の追加したい項目にチェックを入れて【メニューに追加】をクリックします。
2:右のメニュー構造に項目が表示されるので、ドラッグで順番を入れかえてください。
Font Awesomeアイコンを追加できます

文字の横にFont Awesomeアイコンを追加できます。

詳しくは、以下の記事で説明しています。
あわせて読みたい

【Cocoon】Font Awesomeアイコンが表示されない|使い方と使えない理由
WordPressのCocoonテーマでは、簡単にFont Awesomeアイコンを使用できます。 しかし、手順通りに作業してもアイコンが表示されなくて困っている方もいるのではないでし...
※必要であれば副項目を追加できます

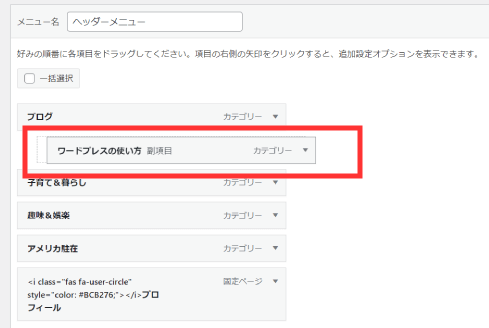
ヘッダーメニューにカーソルをあてたとき、副項目を表示させることができます。

主項目と同じ手順で項目を追加したあと、ドラッグで主項目の下にずらして配置すれば、タイトル横に【副項目】の表示が出ます。
まとめ:ヘッダーメニューを追加してサイト内の回遊率をあげよう
ヘッダーメニューは簡単に追加することができます。
ヘッダーメニューを追加してサイト内の回遊率をあげてみましょう。
あわせて読みたい

【Cocoon】サイドバーにアイコン付きボックスメニューを追加する方法
今回は、WordPressのCocoonテーマで、サイドバーにボックスメニューを追加する方法を紹介します。 難しそうだけど、できるかな? Cocoonのボックスメニューは簡単に作る...

