WordPressのCocoonテーマでは、簡単にFont Awesomeアイコンを使用できます。
しかし、手順通りに作業してもアイコンが表示されなくて困っている方もいるのではないでしょうか。
どうしてもFont Awesomeアイコンが表示されない!
そんな方に向けて、Font Awesomeアイコンの使い方と表示されないときの対処法の記事を書きました。
- Font Awesomeアイコンの使い方がわからない。
- Font Awesomeアイコンが表示されなくて困っている。
- Font Awesomeアイコンをヘッダーバーやボックスメニューに表示させたい。
Font Awesomeアイコンとは?
Font Awesomeアイコンは、ブログのメニューに使うことができます。


ヘッダーメニューのアクセントにしたり、


サイドバーのボックスメニューのアイコンにすることができます。
WordPressのCocoonテーマでは、簡単にFont Awesomeアイコンを使用することができます。
メニューの作り方については、別の記事で詳しく説明しています。




なぜFont Awesomeアイコンが表示されないのか
CocoonでFont Awesomeアイコンが表示されない場合、以下の項目をチェックすれば正しく表示される可能性があります。
- Cocoon設定のバージョンを確認する。
- Font Awesomeのバージョンを確認する。
- 無料アイコンを使う。
- HTMLやCSSの入力が正しいか確認する。
Font Awesomeアイコンの使い方
Font Awesomeアイコン使い方の手順を説明します。
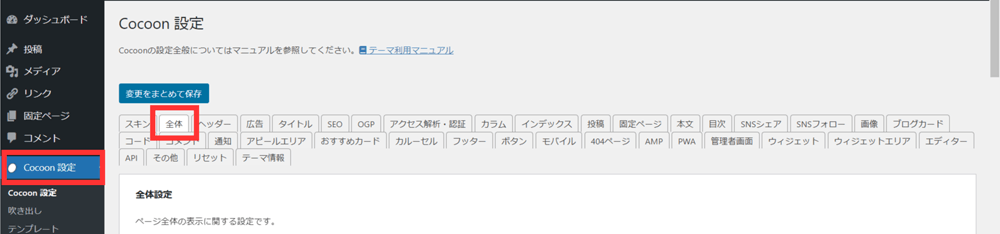
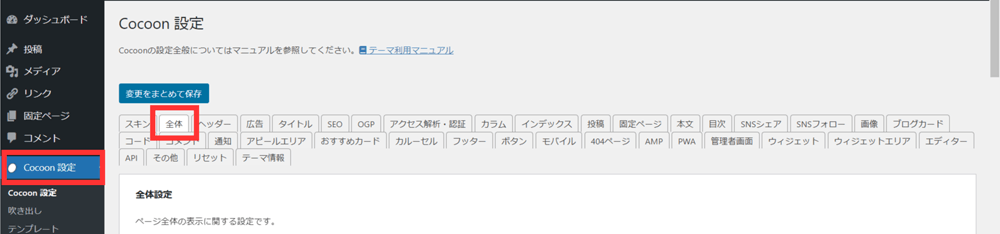
手順1:Cocoon設定のバージョンを確認する


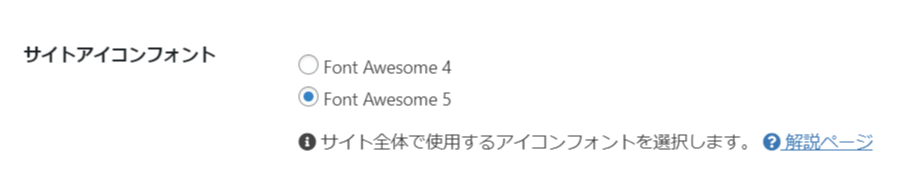
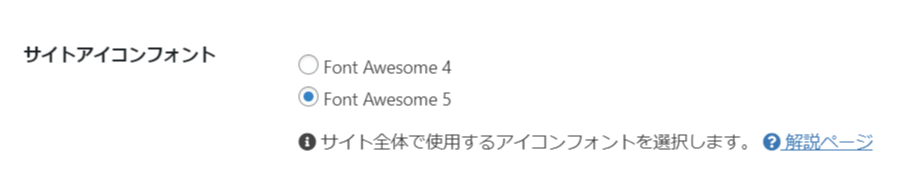
【Cocoon設定】→【全体】→【サイトアイコンフォント】でバージョンを確認します。


どちらでも大丈夫ですが、特にこだわりがなければ最新のバージョンがおすすめです。
手順2:Font Awesomeのバージョンを確認する
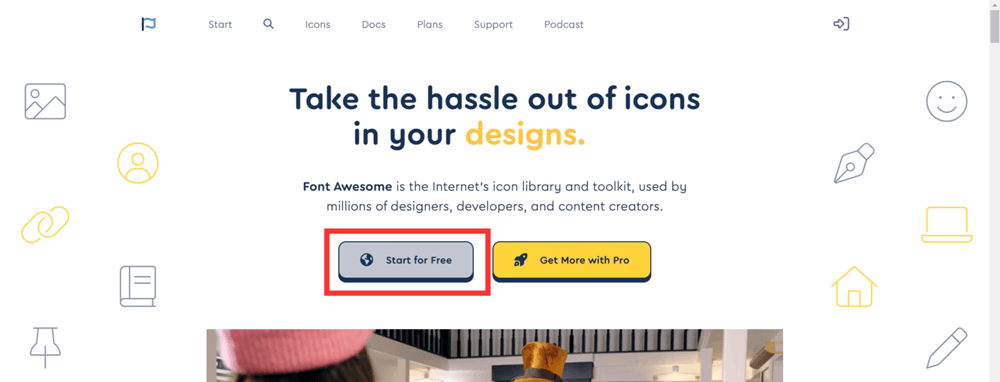
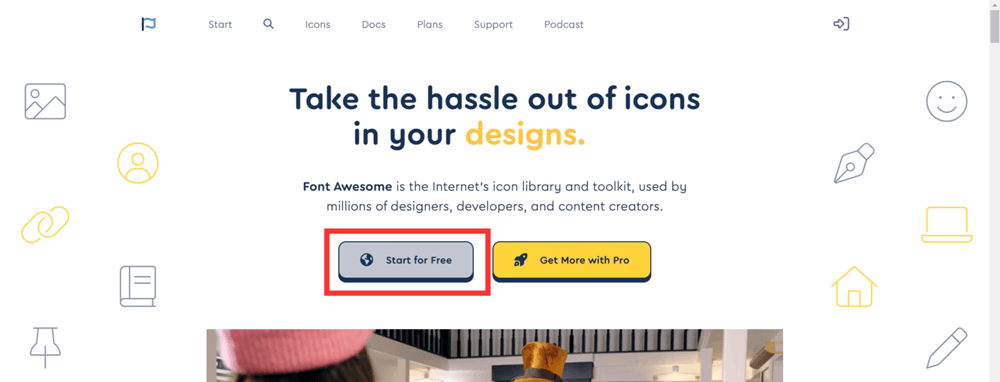
「Font Awesome」にアクセスします。


【Start for Free】をクリックする。


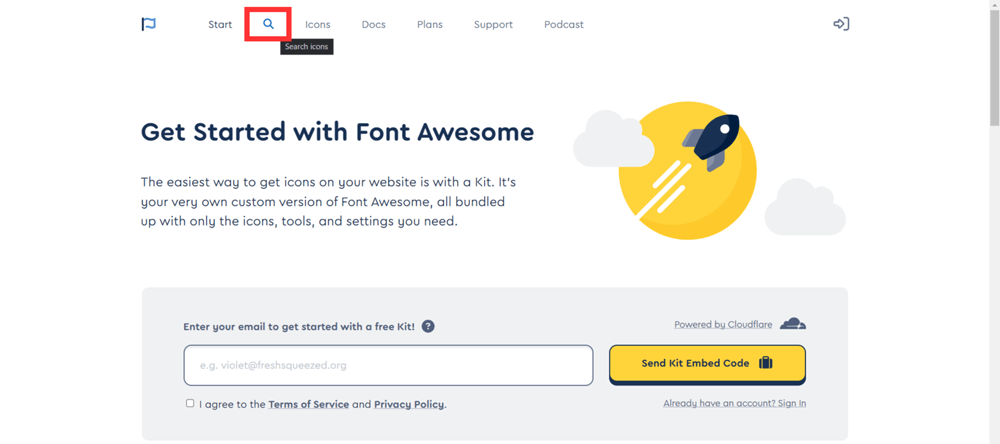
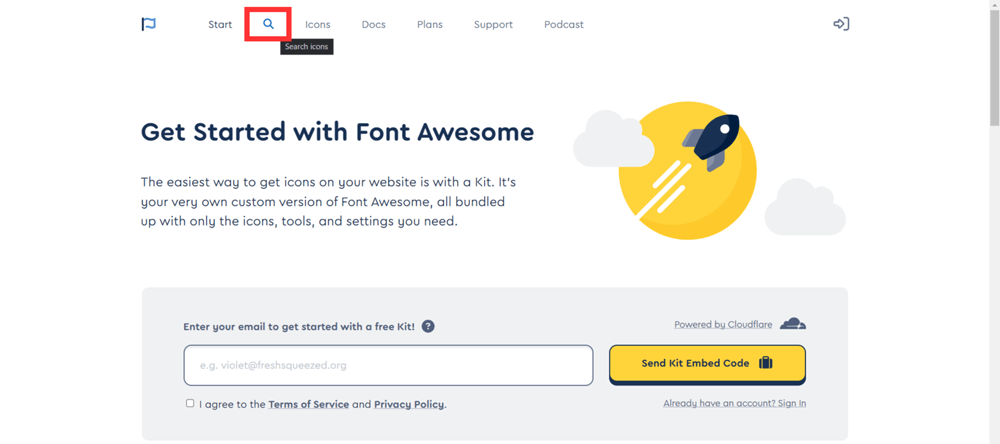
上部の検索アイコンをクリックする。


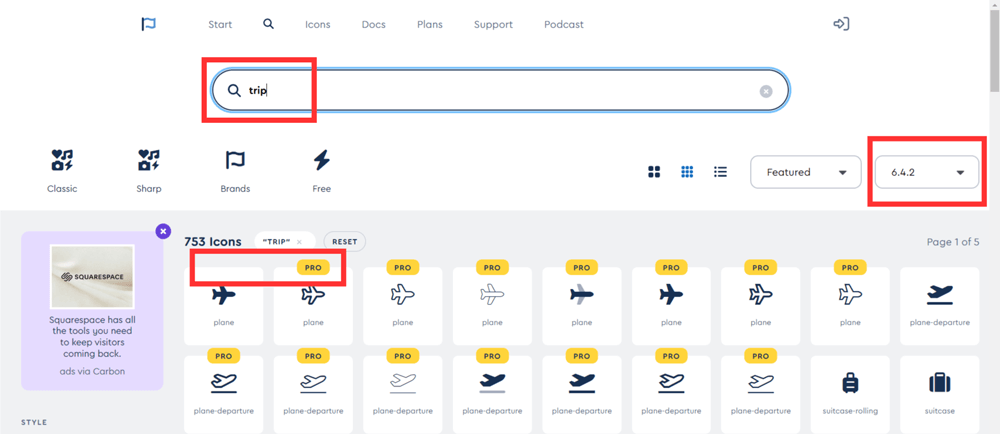
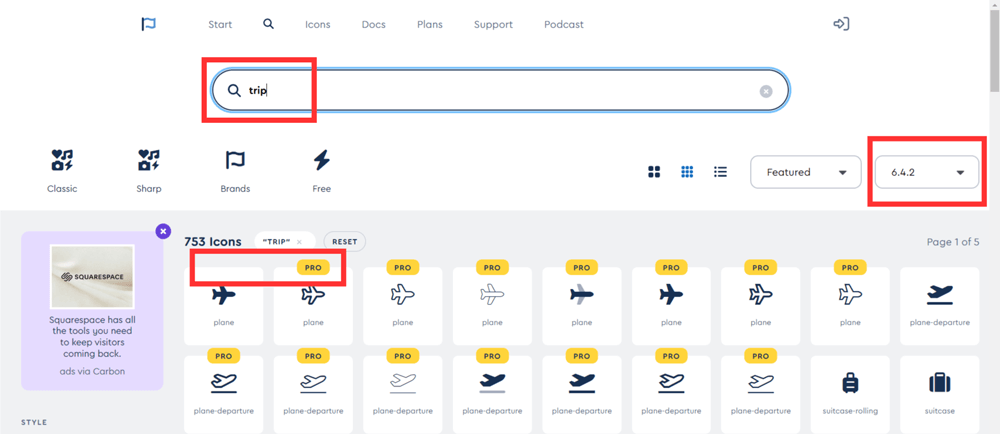
キーワードを入力してアイコンを検索します。
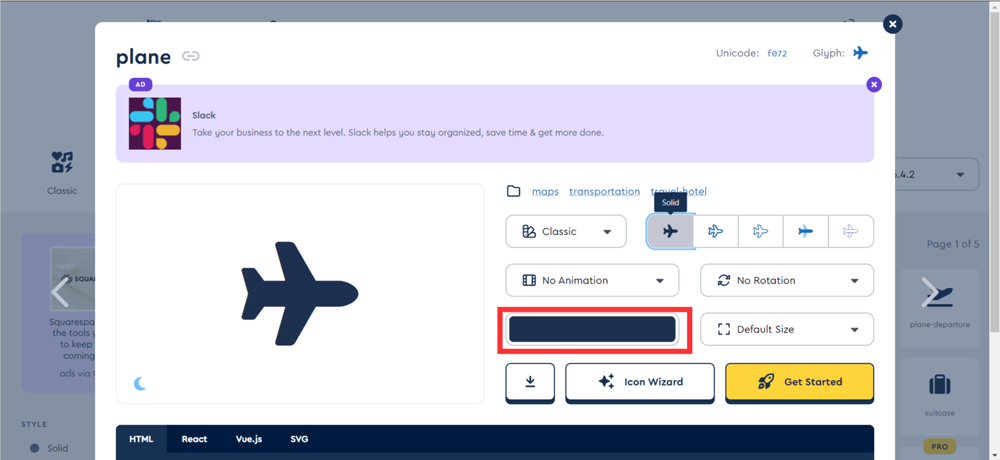
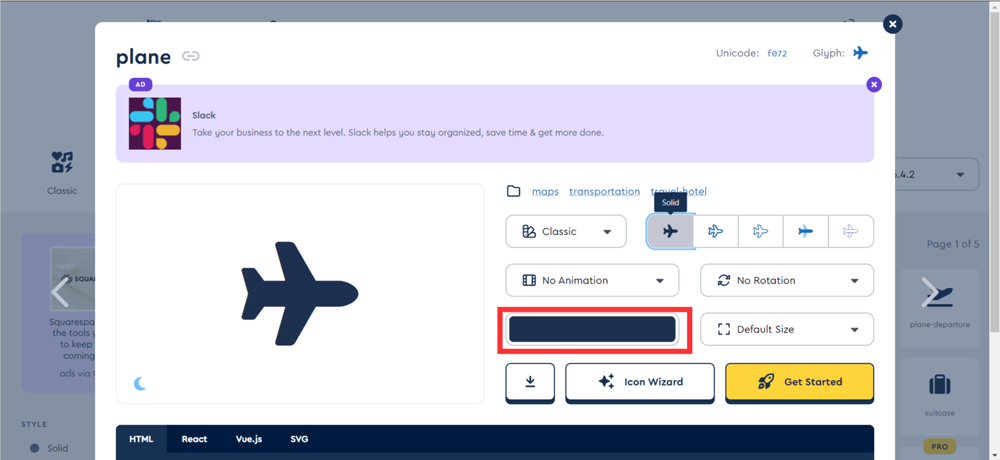
写真右にあるバージョンを確認します。
一番左の数字を、Cocoon設定で設定したサイトアイコンフォントのバージョンと同じ数字にしてください。
写真では「6.4.2」でFont Awesome6の状態になっているので、プルダウンメニューからFont Awesome5に変更する必要があります。
バージョンが異なる場合、アイコンが表示されません。
手順3:無料アイコンを使う
Font Awesomeには無料アイコンと有料アイコンがあります。
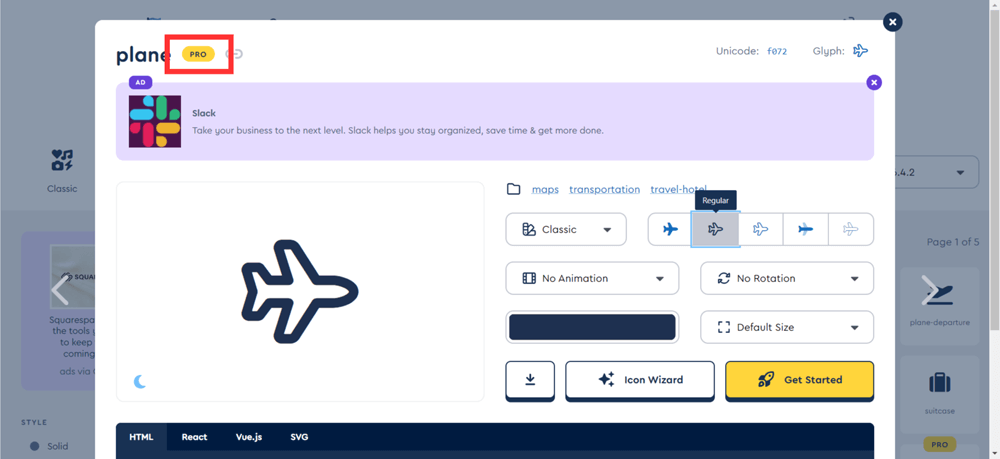
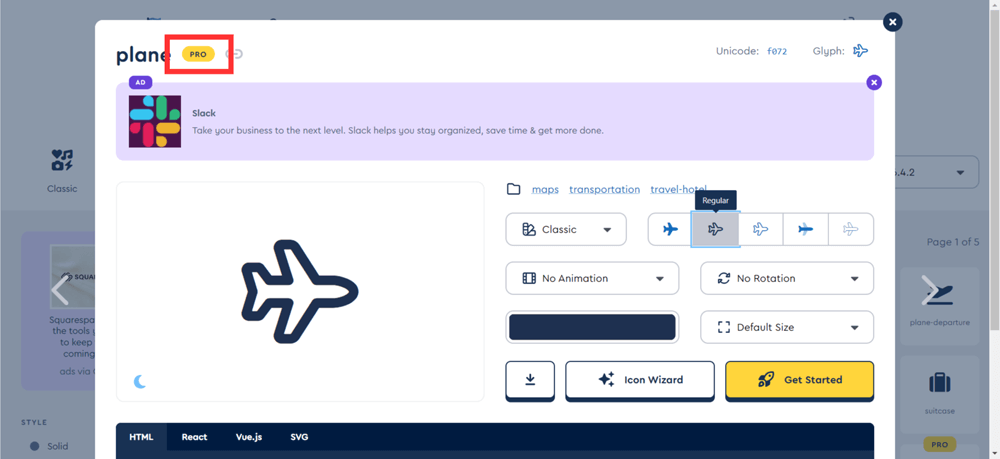
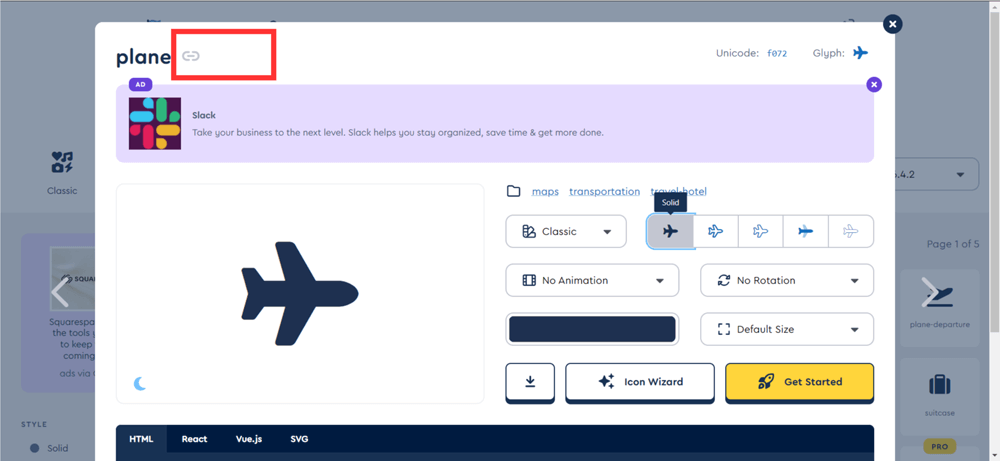
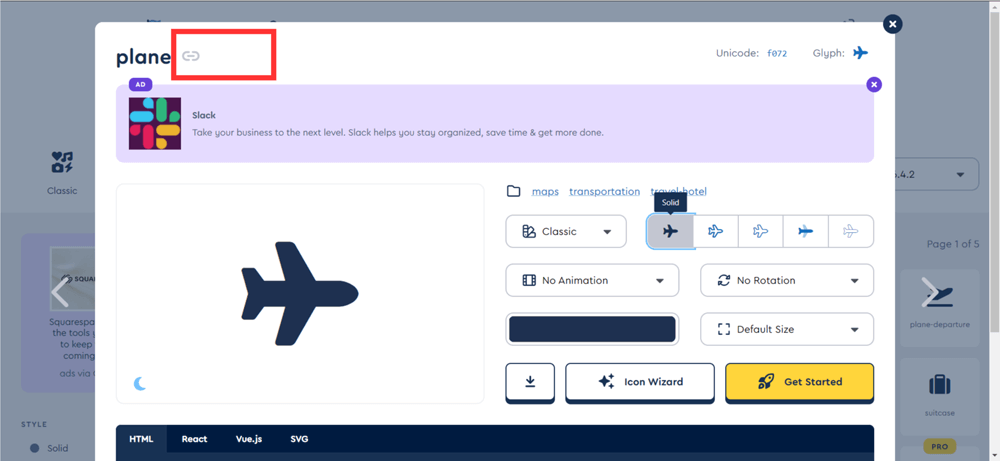
アイコン上部を見て、PRO表示がないことを確認してください。
ライセンス契約をしていない場合、PRO表示のあるアイコンを使っても表示されません。


PRO表示があれば有料アイコンです。


ちょっとした操作でFreeアイコンとPROアイコンが切り替わるので、使う前に必ず確認してください。
手順4:HTMLやCSSの入力が正しいか確認する


メニューにHTMLやCSSでアイコンを表示させます。
メニューをつくっていない場合は、先にメニューを作成して作業を進めてください。
関連記事【Cocoon】ヘッダーにグローバルメニューを追加する方法
関連記事【Cocoon】サイドバーにアイコン付きボックスメニューを追加する方法
ヘッダーメニューのFont Awesomeアイコン設定方法


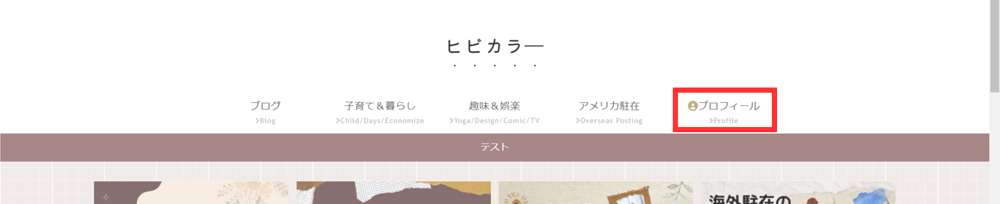
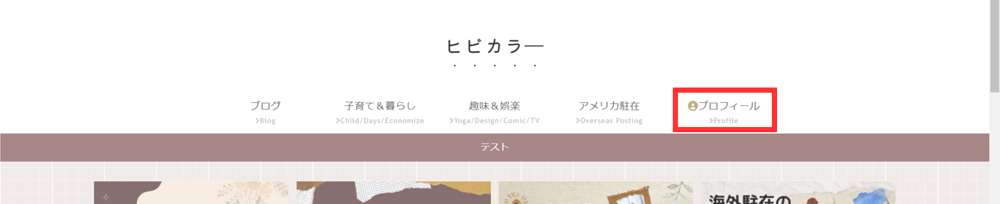
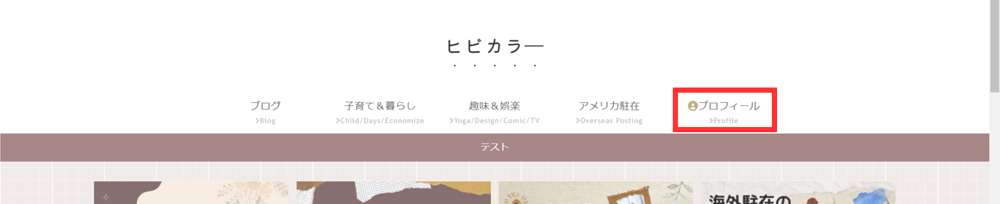
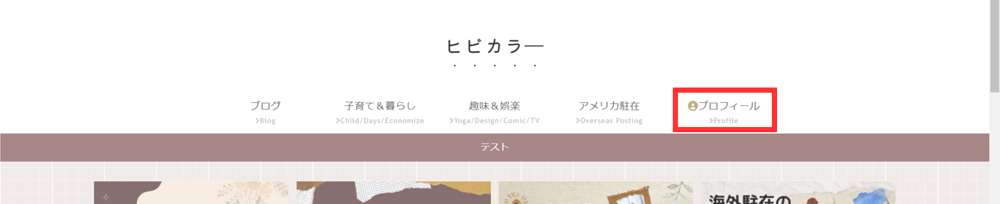
ヘッダーメニューの一部にFont Awesomeアイコンを表示させます。


HTMLのすべてをコピーする。


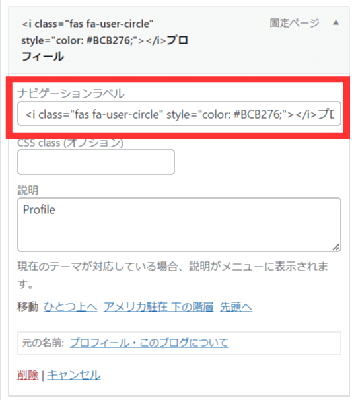
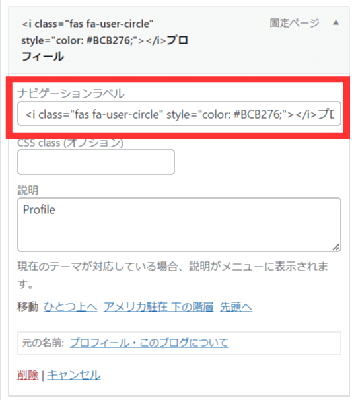
【ナビゲーションラベル】にペーストする。
<i class="fas fa-user-circle" style="color: #BCB276;"></i>プロフィールペーストした前後に文章を入力することが可能です。




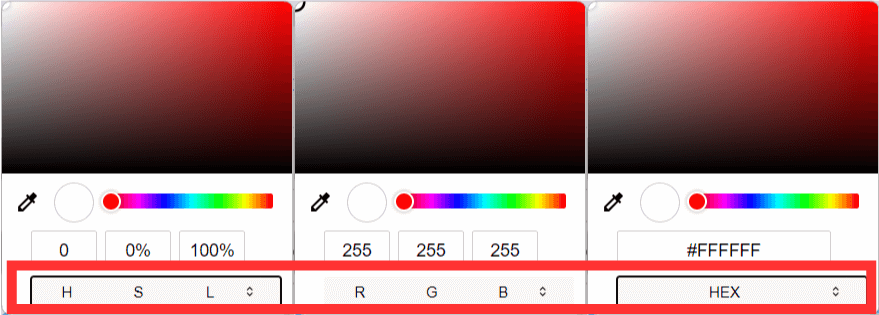
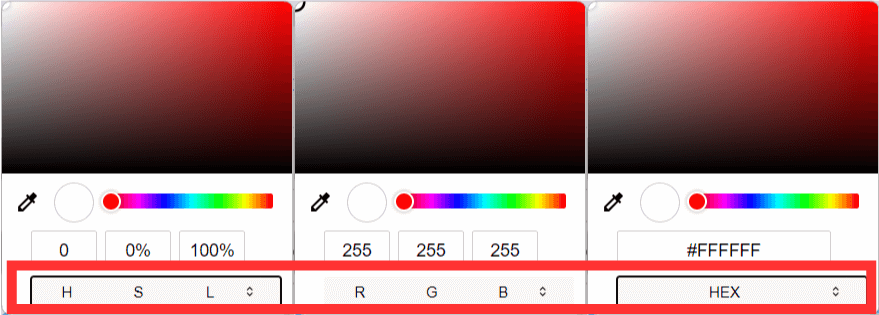
色選択の下部をクリックすれば、カラーの入力方法を変更できます。
ボックスメニューのFont Awesomeアイコン設定方法


ボックスメニューのアイコンに表示させます。
ボックスメニューのアイコンカラーはCocoonのサイトキーカラーに依存します。【Cocoon設定】→【全体】→【キーカラー】→【サイトキーカラー】を確認してください。
スキンを使用している場合、スキンに依存することもあります。


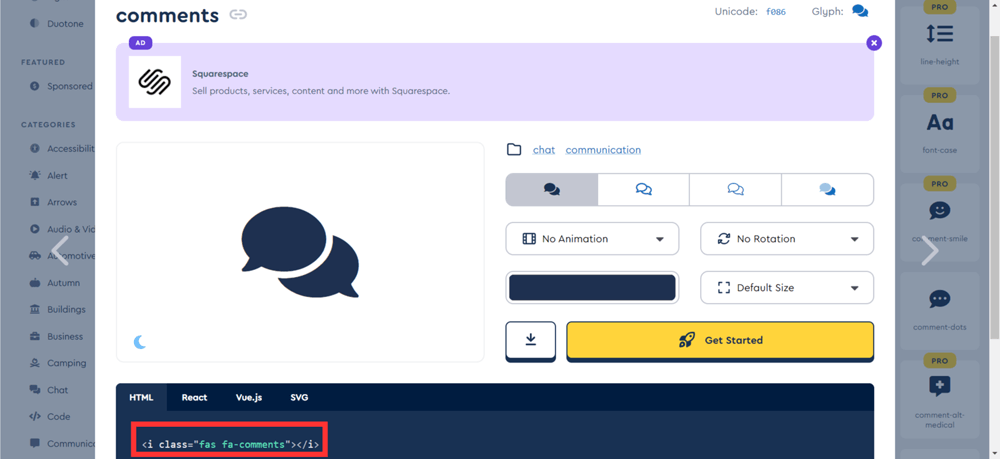
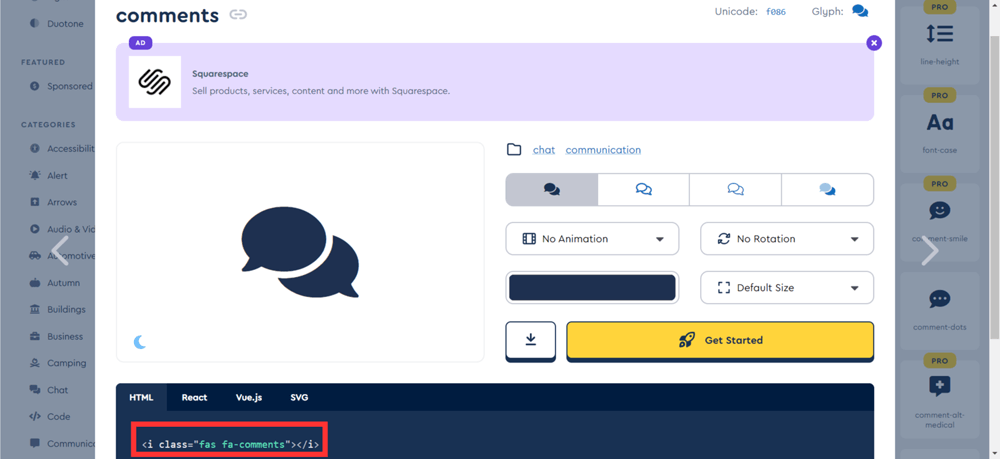
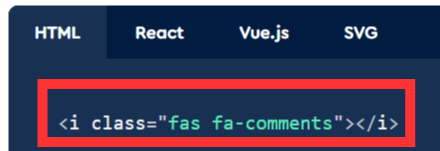
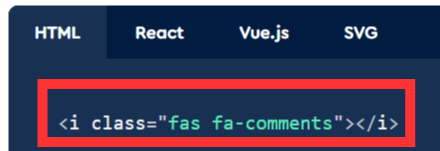
HTMLタブの緑色の部分のみをコピーする。


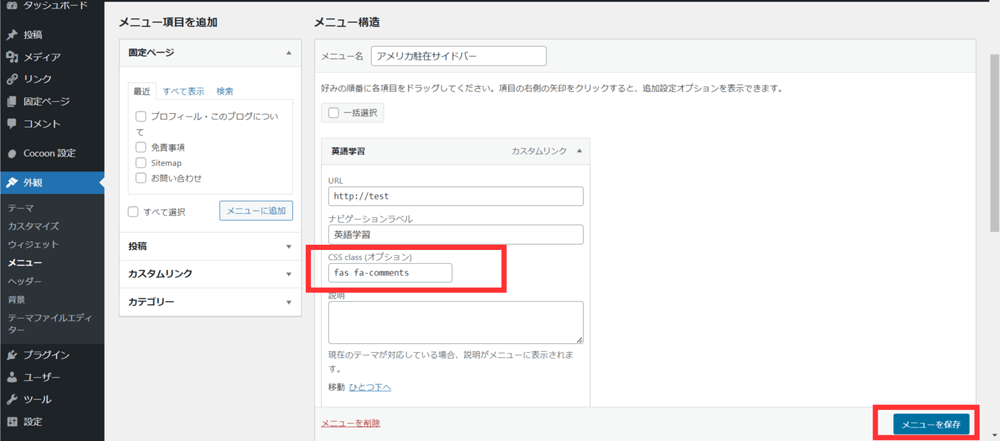
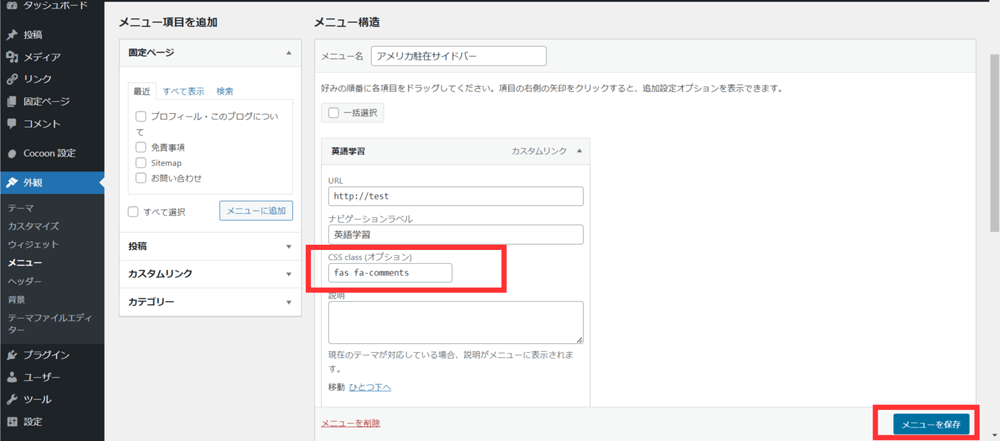
fas fa-commentsCSS classにペーストする。
【メニューを保存】をクリックする。
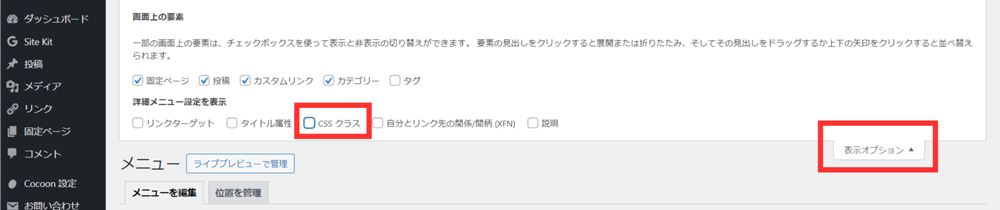
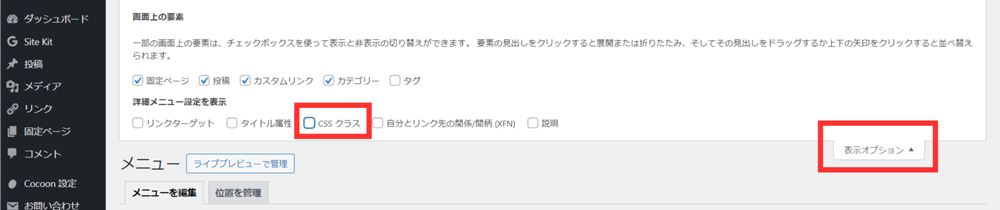
CSS class(オプション)が表示されない


CSS class(オプション)が表示されない場合は、【メニュー】の上部にある【表示オプション】をクリックして、【詳細メニュー設定を表示】の【CSSクラス】にチェックを入れてください。
まとめ:Font Awesomeアイコンが表示されない原因は複数ある。
Font Awesomeアイコンが表示されないときは、以下の項目を確認してください。
- Cocoon設定のバージョンを確認する。
- Font Awesomeのバージョンを確認する。
- 無料アイコンを使う。
- HTMLやCSSの入力が正しいか確認する。
Font Awesomeアイコンが表示されない原因は複数あるので、ひとつひとつチェックしましょう。

