ブログのアイコン、どうやって用意しようかな?
今回は自分で作る方法をご紹介します。
- オリジナルのブログ用プロフィールアイコンがほしい。
- 自分でプロフィールアイコンを作ってみたい。
- 無料のイラストソフト「メディバンペイント」に興味がある。
ブログアイコンの作成方法
最近のブログは、吹き出しを使用しているサイトが多いです。
吹き出しを適度に使うと、文章が読みやすくなる効果があります。
また、アイコンのイラストはサイトイメージを象徴する重要な要素です。
ブログアイコンの作成は、以下のような方法があります。
- フリーアイコンを使う
- 外注する
- 自分で作る
1:フリーアイコンを使う
もっとも簡単なのは、商用利用可能なフリーアイコンを使う方法です。
デメリットは同じアイコンを使っている人に遭遇する確率が多いことですが、Iconpon – 無料アイコン素材やアイコンジェネレーターズといったアイコンメーカーサイトを利用すれば、完全に同じイラストに出会う確率は減ります。
2:外注する
ブログアイコンを外注すれば、さまざまなイラストタイプの絵師さんに希望に沿ったアイコンを作ってもらうことができます。
外注の場合は、ココナラがおすすめです。ブログアイコンにぴったりのイラストを描いてくれる絵師さんがたくさんいらっしゃいます。
3:自分で作る
自分でアイコンを作る方法もあります。
このサイトでは自分で作ったアイコンを使っています。
自分でプロフィールアイコンを描くメリット・デメリットもあります。
自分でプロフィールアイコンを描くメリット・デメリット


自分でプロフィールアイコンを描くメリット・デメリットは以下の通りです。
- 完全にオリジナルなアイコンができる
- 愛着がわく
- 必要な道具を持っている場合、お金がかからない
- 時間がかかる
- 素人っぽい感じが出る
- 必要な道具を持っていない場合、買う必要がある
やはり一番のデメリットは「素人っぽい感じが出る」ことでしょうか。
しかし、完全にオリジナルなアイコンができるメリットは大きいです。
自分でプロフィールアイコンを描くのに必要な道具


自分で絵を描くには、絵を描くソフトと入力デバイスが必要になります。
お絵かきソフト
絵を描くためのソフトは、無料から有料までさまざまあります。
今回、私はメディバンペイントを使って描きましたが、他にもおすすめのソフトがあるのであわせてご紹介します。
メディバンペイント MediBang Paint PRO
MediBang Paint PROは、無料のイラスト・マンガ制作ツールです。
ジャンプ公式とコラボしているジャンプPAINTというソフトもあり、漫画制作にもおすすめです。
もちろんイラスト制作もできます。
クリップスタジオ CLIP STUDIO PAINT PRO
CLIP STUDIO PAINT PROは、プロの絵師にもよく使われているペイントソフトです。
利用者が多いので、講座を見つけやすいメリットがあります。
ファイアアルパカ FireAlpaca
ファイアアルパカ FireAlpacaは、10言語対応に対応していて全世界196ヶ国のユーザーが使用しているフリーペイントツールです。
ペンタブ・液晶タブレットやタッチペン
マウスでも絵を描けないことはない……のですが、超難しいです!
ペンタブや液晶タブレット、タッチペンでイラストを描くことをおすすめします。
私は、WACOMの液晶タブレットを使いました。
ペンタブ・液晶タブレット
PCで絵を描く人にはペンタブや液晶タブレットがおすすめです。
ペンタブ……PC画面を見ながら絵を描く
液晶タブレット……液晶を見ながら絵を描く
液晶タブレットのほうがアナログに近い感覚で絵を描くことができます。
\ お手頃価格のペンタブレット通販 /
タッチペン
iPadやiPhoneで絵を描く人にはタッチペンがおすすめです。
最近は、iPadにタッチペンでイラストや漫画を描く人が増えています。
MediBang Paint PROを使ったプロフィールアイコンの作り方
MediBang Paint PROを使ったプロフィールアイコンの作り方の例をご紹介します。
MediBang Paint PROを使ったことがなくても、お絵かきソフトはどれも同じような操作方法なので、過去に別のソフトを使ったことがあったらなんとなく操作方法がわかります。
アナログで下絵を描く


私はアナログで絵を描くのが好きなので、紙に下絵を描きます。女の子は髪形を迷ったので、二種類描いています。
下絵ができたら、スマホのカメラで写真を撮って、icloud経由でPCに取り込みました。
メディバンペイントを起動する
【ファイル】→【新規作成】で新しいキャンバスを作成します。
色々な設定欄がありますが、よくわからない場合は幅と高さを入力すればOKです。
ブログのプロフィールアイコンの場合、幅も高さも200pixelあれば十分ですが、おすすめは幅と高さを大きめにすることです。
アイコンサイズに縮小する手順が必要になりますが、大きめにイラストを描いてからアイコンサイズに縮小することで、線のがたつきや塗り残しをごまかすことができます。
今回は、幅も高さも1200pixelで設定しました。
メディバンペイントに下絵をコピーする
できたキャンパスに下絵を貼り付けます。
メディバンペイントに下絵のファイルをドラッグすると新しいキャンバスとして下絵が開くので、【選択範囲】→【全てを選択】をしてから【編集】→【切り取り】して、先ほどのキャンバスに【貼り付け】てください。
貼り付けたあとは【選択範囲】→【変形】でキャンバスの大きさいっぱいになるように調整します。


色々な機能がありますが、今回は必要最低限にレイヤーとブラシツールと消しゴムツールを使って絵を描きます。
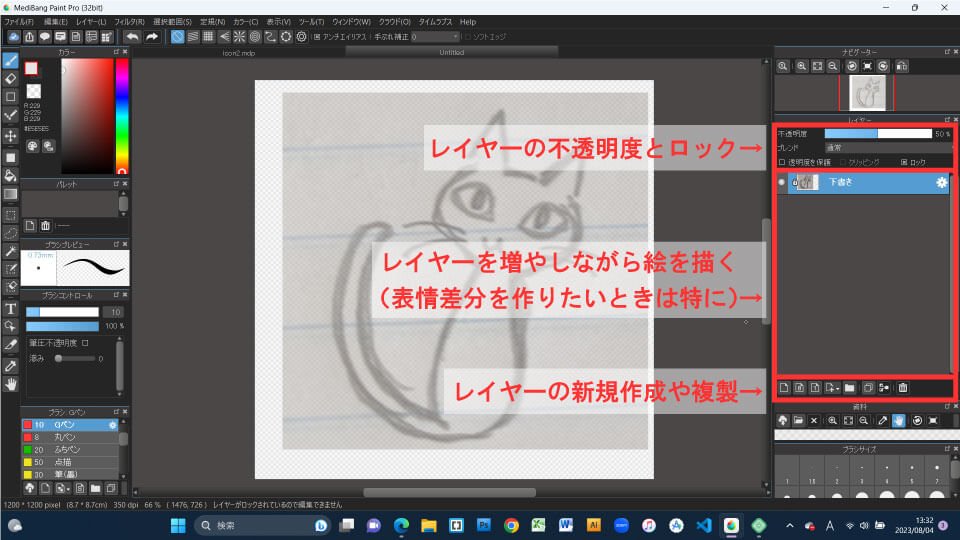
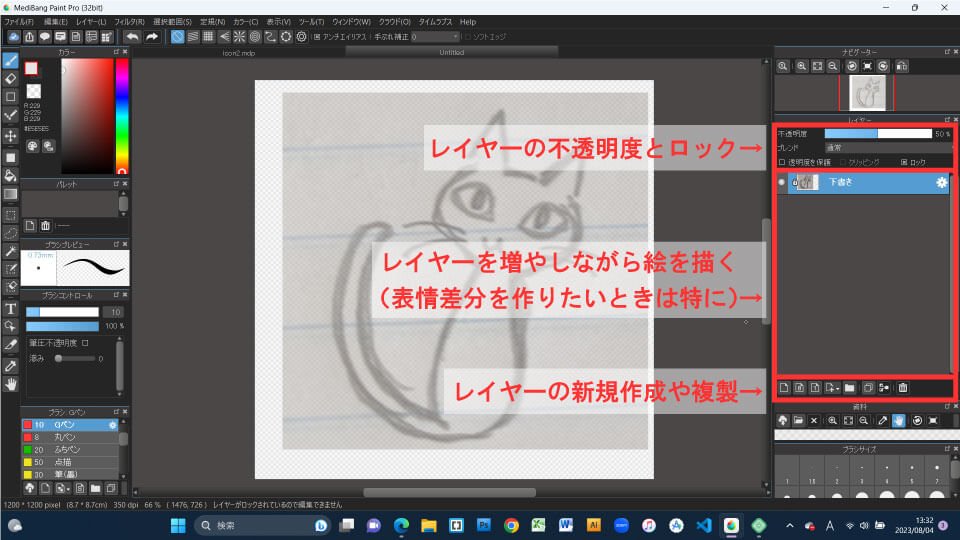
下書きのレイヤーを選択した状態で、上部にある不透明度を下げてロックにチェックします。ロックすると、そのレイヤーに描き込みができなくなります。
レイヤーウィンドウの下部にある【レイヤーを作る】アイコンをクリックして、新しいレイヤーを作成します。
線画を描く


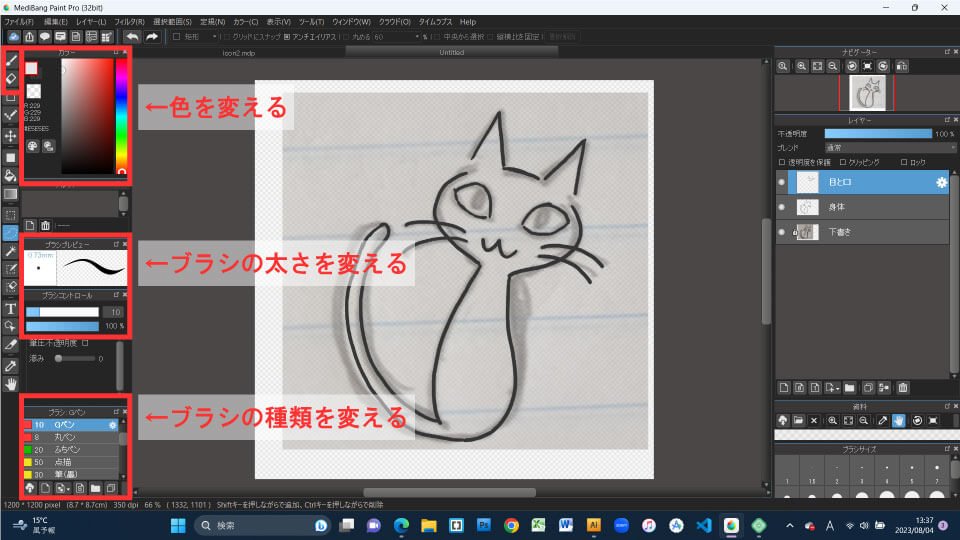
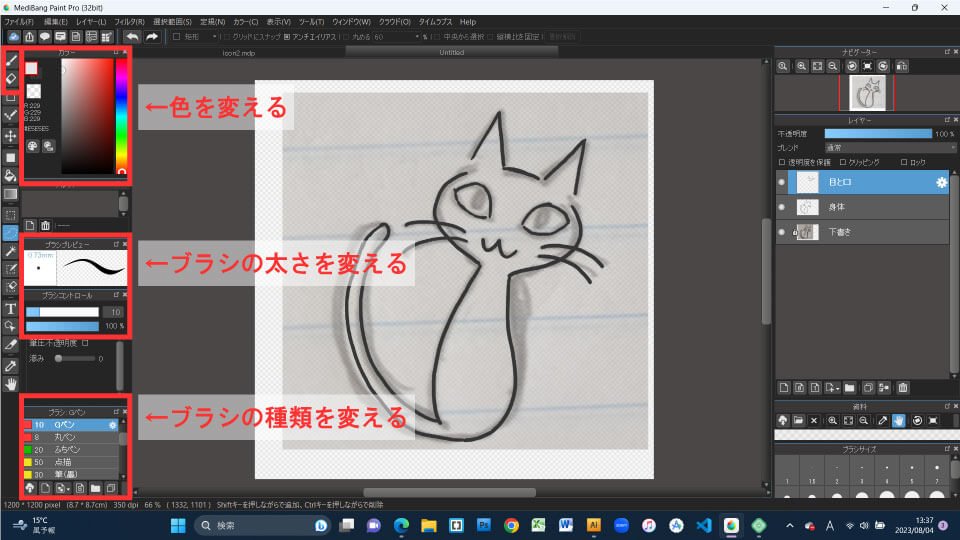
新しいレイヤーにブラシの種類を「Gペン」にして線画を描きました。
表情差分を作りたい場合は、動かす箇所(目や眉毛、口など)は別のレイヤーに描いておくとあとで楽です。レイヤーの左にある丸をクリックすると表示/非表示が変更できるので、レイヤーを分けて表情を作ります。
レイヤーがいっぱいになってきたら、どれがなんのレイヤーかわからなくなってくるので、レイヤーをダブルクリックで名前変更します。
色を塗る


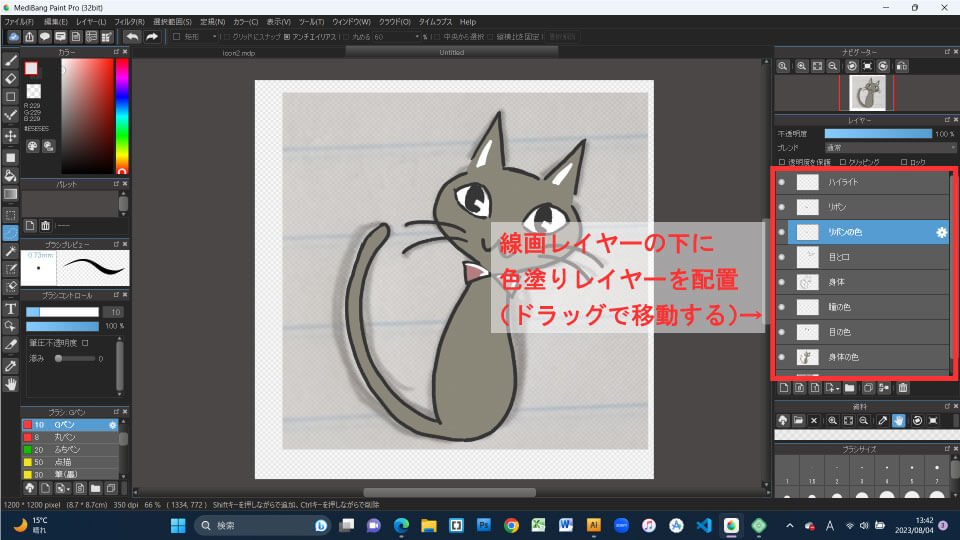
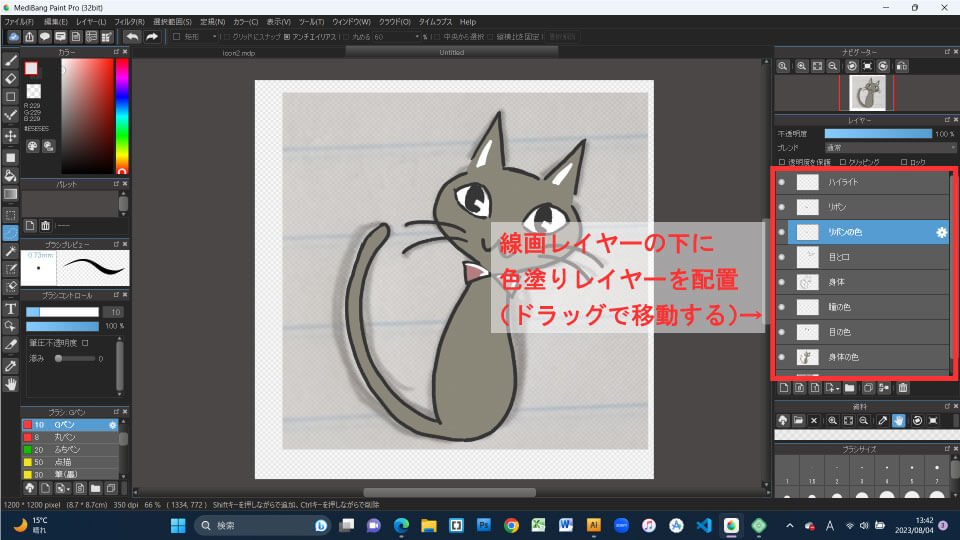
線画レイヤーの下に色塗りレイヤーを配置して色を塗ります。
背景の色も塗りつぶします。
レイヤーはドラッグで移動します。
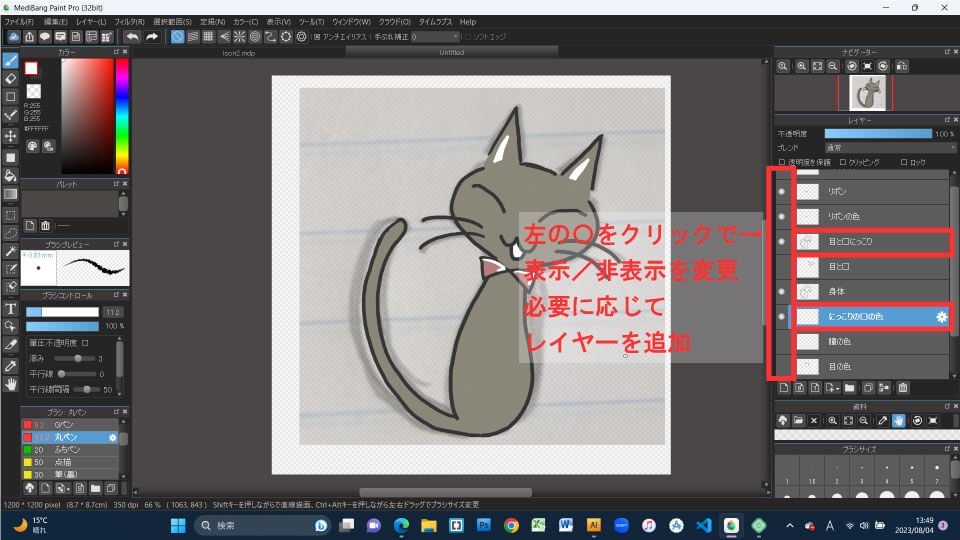
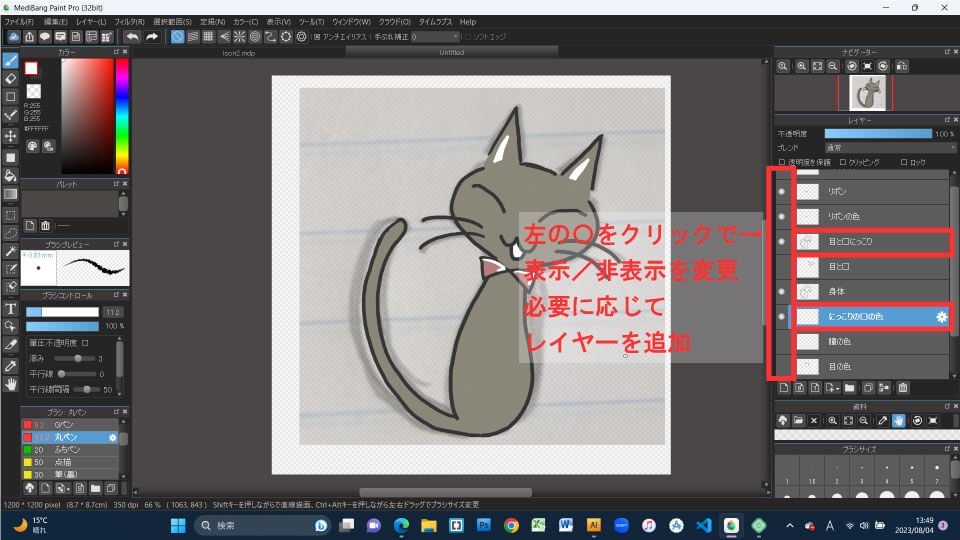
(補足)レイヤー分けすれば、表情差分も作成できる


レイヤー分けすれば、表情差分を簡単に作ることができます。
レイヤーの表示/非表示を変更して、新しいレイヤーに表情や色塗りを追加します。
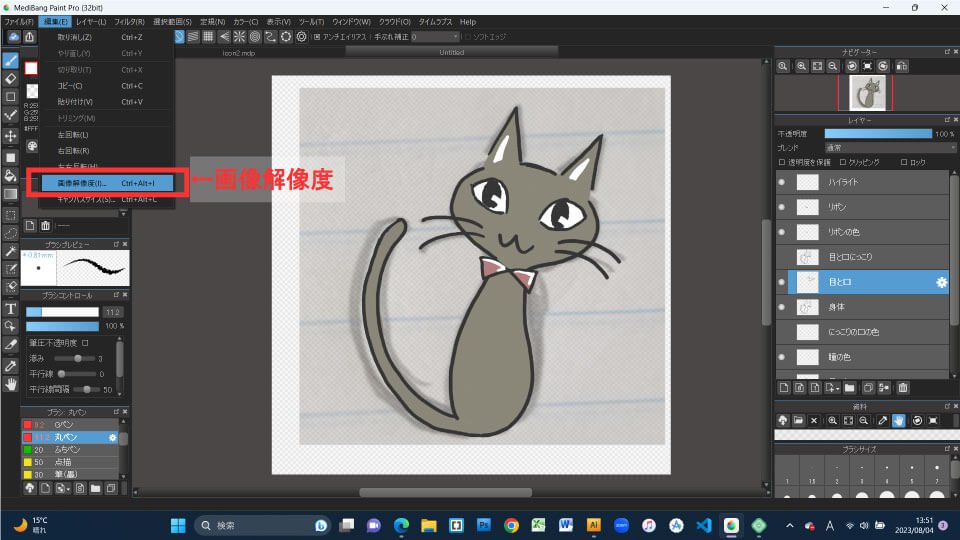
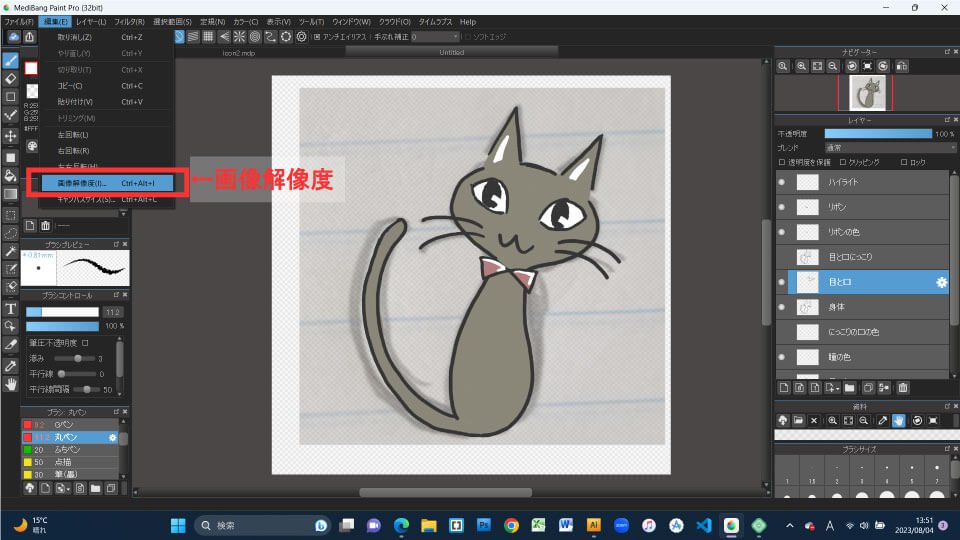
キャンバスサイズを縮小する


【編集→画像解像度】で幅と高さを200pixelに設定します。
キャンバスが縮小して、ファイルのサイズが小さくなりました。
ファイルのサイズが大きすぎると、画像が表示されなかったりページの表示速度が落ちたりします。
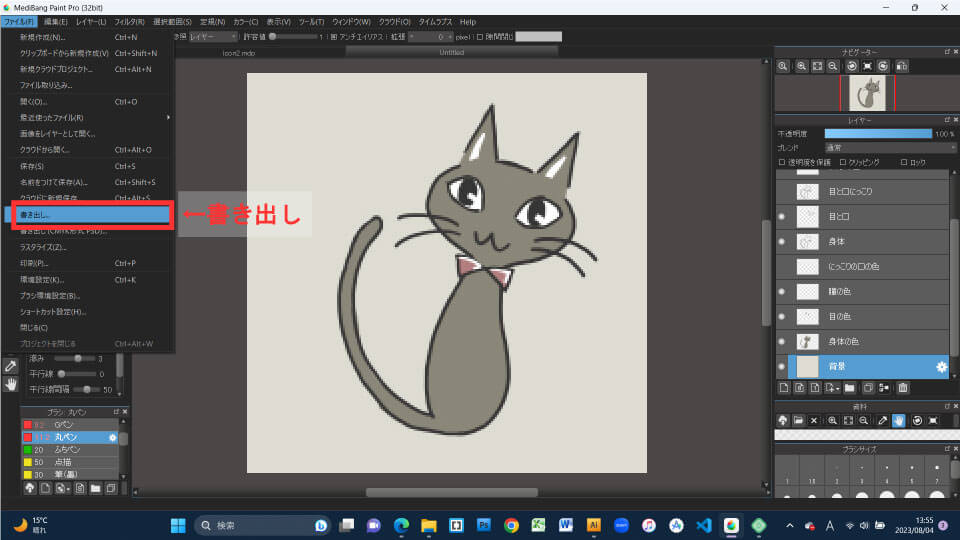
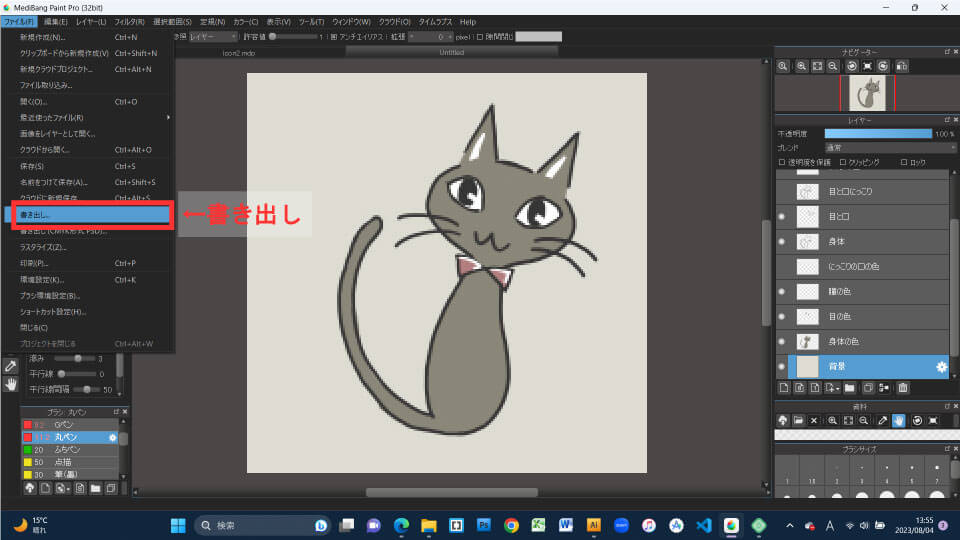
出力する


背景を塗り、下絵のレイヤーは非表示にします。
レイヤーの左にある丸をクリックすると表示/非表示が変更できるので、必要なレイヤーのみを表示させて【ファイル→書き出し】でPNGやJPGで出力します。
同じ手順で必要なレイヤーのみ表示状態にして、表情差分の書き出しもおこないます。
アイコンが完成!
無事にアイコンが完成!
アイコンが完成しました!
まとめ:自分でプロフィールアイコンを描いてみよう!
自分でプロフィールアイコンを作るとなると少し時間がかかりますが、ブログの顔となるイラストなので自分の納得いくものにしたいですね。
プロに任せたい場合は、ココナラで自分だけのアイコンを作ってみましょう!



