ヒビラボでは、Cocoonをカスタマイズする方法やCSSコード(コピペ可)をまとめています。
フッターはどのページの最後にも表示されるため、読者がサイトを目をする機会が多い場所です。ここに役立つリンクや情報を配置することで、サイトの使い勝手を向上させることができます。
この記事では、Cocoonテーマを使ったフッターの位置設定、見出しのカスタマイズ、ウィジェットの活用方法についてまとめました。
このブログのフッターカスタマイズ


このブログのフッターカスタマイズは以下のとおりです。

同じデザインのヘッダーにしたいときは、各カスタマイズで同じようにしてね!
フッターの背景色と文字色を変える
フッターの背景色と文字色を変える方法は以下のとおりです。

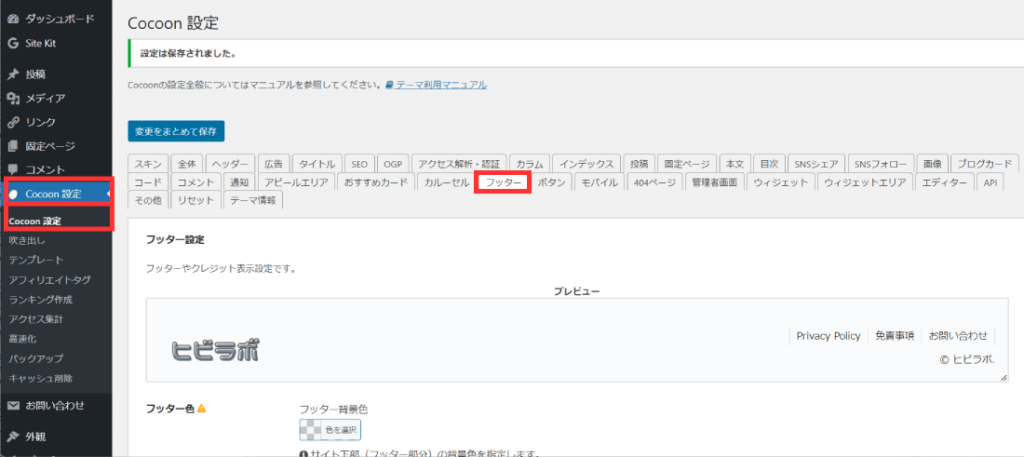
【Cocoon設定】→【Cocoon設定】→【フッター】を選択します。

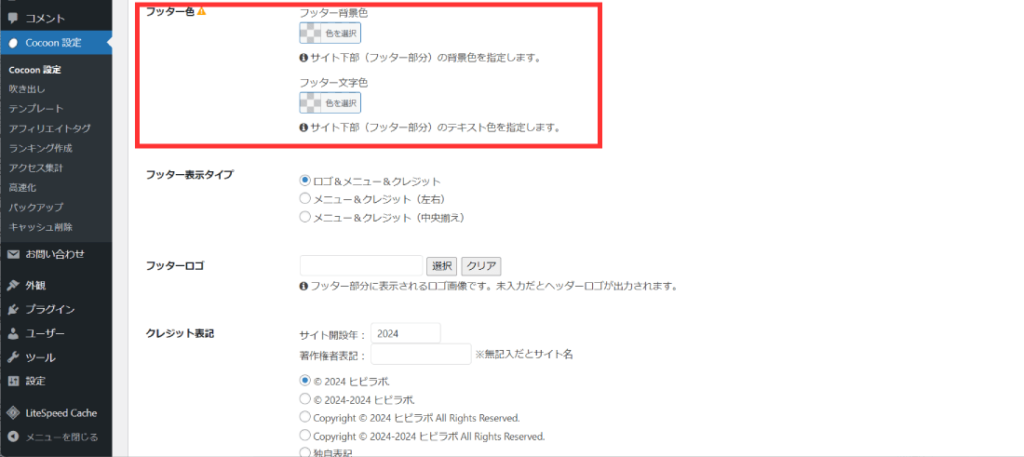
フッタータブ内にある【フッター色】でカラーを変更します。
フッターのクレジット表記を変える
フッターのクレジット表記を変える方法は以下のとおりです。

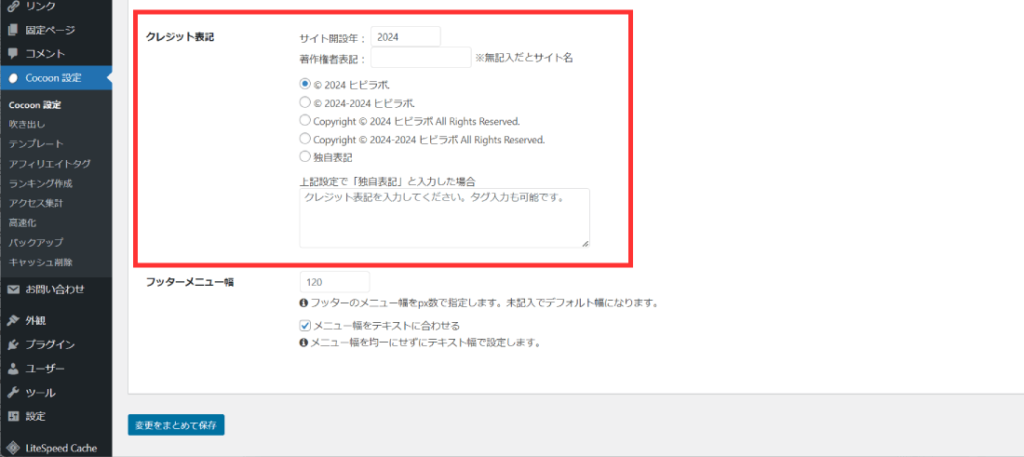
【Cocoon設定】→【Cocoon設定】→【フッター】を選択します。
フッタータブ内にある【クレジット表記】を変更します。

このブログでは、アイキャッチやアイコンに使わせてもらっているフリーアイコンのクレジット表記も独自表記に入力しているよ!
フッターメニューを追加する
フッターにグローバルメニュー(ナビゲーションメニュー)がない場合は、ぜひ追加してください。
フッターメニューを作成する方法については「【Cocoon】フッターメニューの作り方|お問い合わせやサイトマップについて」の記事でまとめています。
フッターメニューのレイアウト(位置)をカスタマイズする
メニューのレイアウト(位置)をカスタマイズする方法は以下のとおりです。
【Cocoon設定】→【Cocoon設定】→【フッター】を選択します。

【ヘッダー表示タイプ】を変更します。




ロゴはヘッダーと同じものが表示されるよ!
ヘッダーロゴを挿入する方法は「【Cocoon】ヘッダーカスタマイズ|メニューのレイアウト、ロゴの位置、背景色」の記事にまとめています。
フッターにウィジェットを追加する
フッターにウィジェットを追加する方法は以下のとおりです。

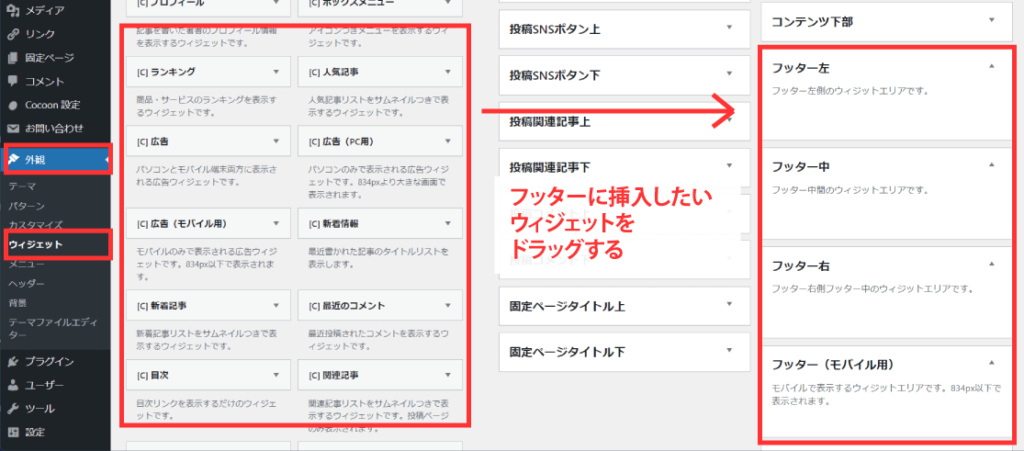
【外観】→【ウィジェット】を選択します。
左にある挿入したいウィジェットを【フッター左】【フッター中】【フッター右】【フッター(モバイル用)】にドラッグします。

モバイルも忘れないでね!

ウィジェットが追加できました。
フッターをCSSカスタマイズする
フッターをCSSカスタマイズしてデザインを変更できます。
【外観】→【カスタマイズ】→【追加CSS】に以下のコードを記述する。




CSSを使えば個性的に変更できるね!
フッターウィジェットの見出しデザインを変える


フッターウィジェットの見出しデザインを変えるCSSは以下のとおりです。
/* フッター見出しデザイン */
.footer h3 {
text-align: center; /* テキストの位置を真ん中にする */
margin: 0px 0px 10px 0px; /* 周囲の余白 */
border-bottom: dashed 2px #a8bcc8; /* 下部に2pxの波線を表示する */
color: #5C676D; /* 色の変更 */
}カテゴリーウィジェットの前にアイコンをつける


カテゴリーウィジェットにアイコンをつけるには、Font Awesomeアイコンを使用する必要があります。
詳しい方法は「【Cocoon】Font Awesomeアイコンの使い方|表示されない理由とカスタマイズ」のカテゴリーのFont Awesomeアイコン設定方法にまとめています。
タグクラウドウィジェットをカスタマイズする


タグクラウドウィジェットをカスタマイズする方法は「【Cocoon】カテゴリー・タグ・タグクラウドの作成とCSSカスタマイズ」のタグクラウドのデザインをカスタマイズするにまとめています。
検索フォームウィジェットをカスタマイズする
検索フォームウィジェットをカスタマイズする方法は、記事を作成中です。