当ブログでは、Google Fontsを使って一部の文字のフォントを変更しています。
現在は別デザインになっています。

今回は、CocoonテーマでGoogle Fontsを使う方法について紹介します。
- CocoonでGoogle Fontsを使いたい。
- おしゃれな見出し文字にしたい。
- 手軽に文字を変える方法を探している。
Google Fonts とは?
Google Fonts 無料で使えるオープンソースのフォントです。
ダウンロードの必要がなく、CSSコードを書きこむだけで使用することができます。
実際に使用するには、CSSコードを記載する必要があります。
Google Fonts のフォントの探し方
Google Fonts のサイトへアクセスします。

フォントを探します。
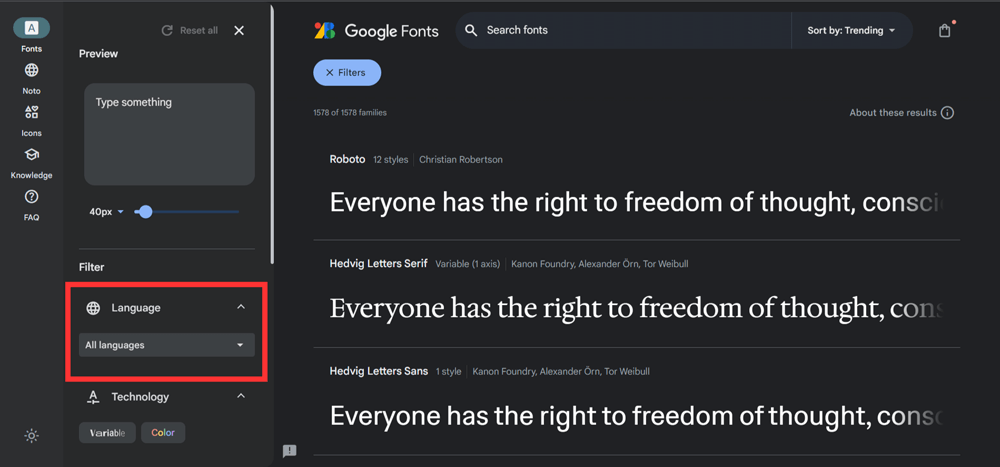
日本語のフォントを探す場合は、検索画面の【Language】をクリックします。

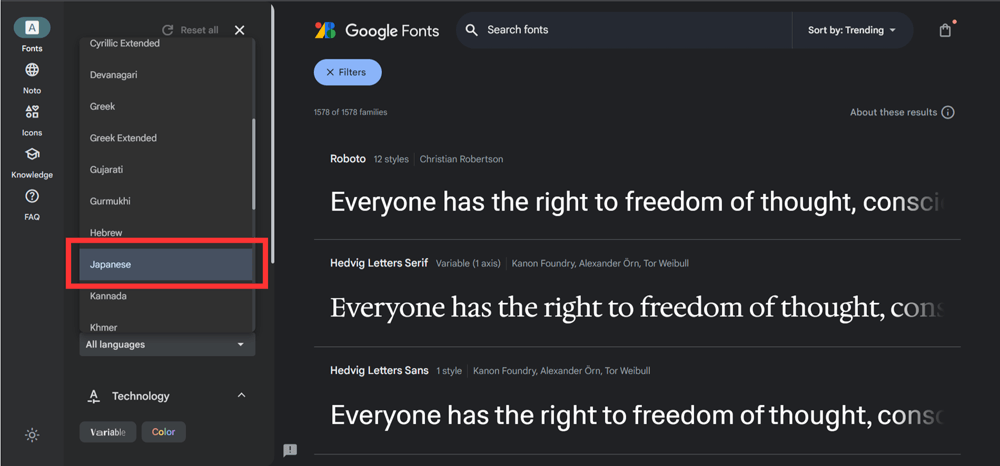
【Japanese】を選択して、日本語のフォントを見つけてください。

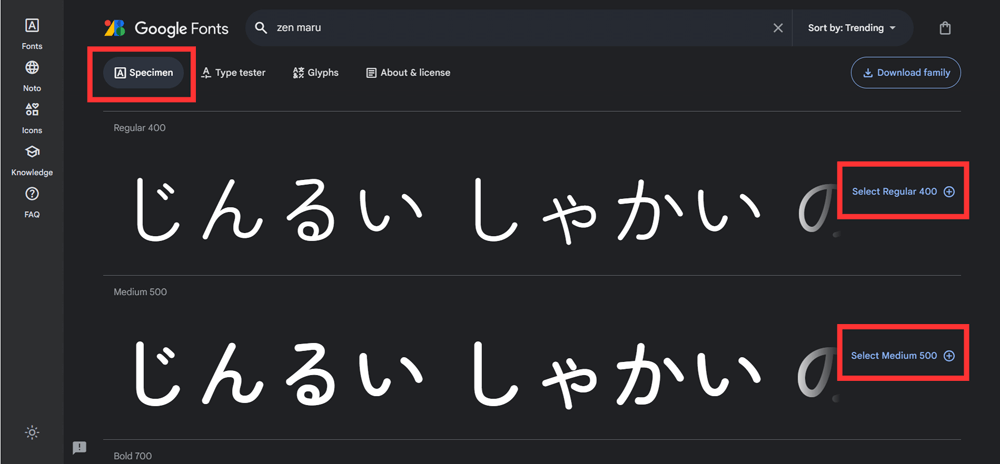
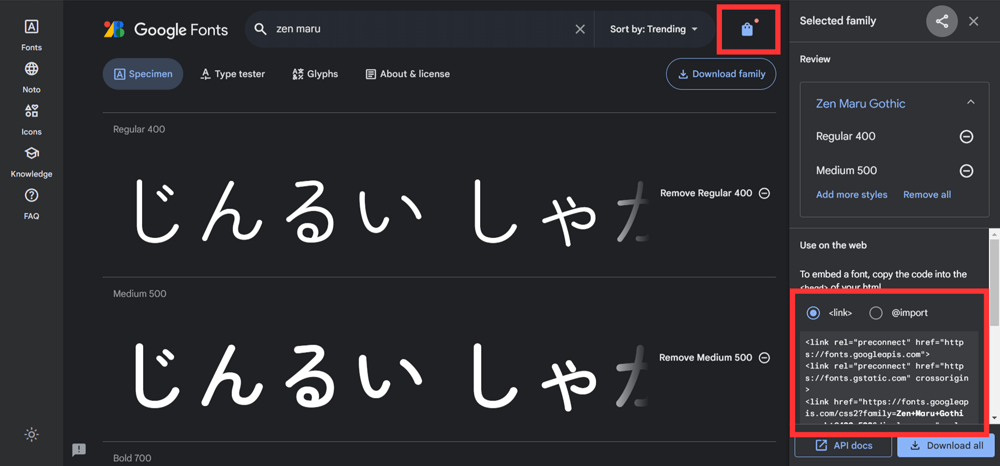
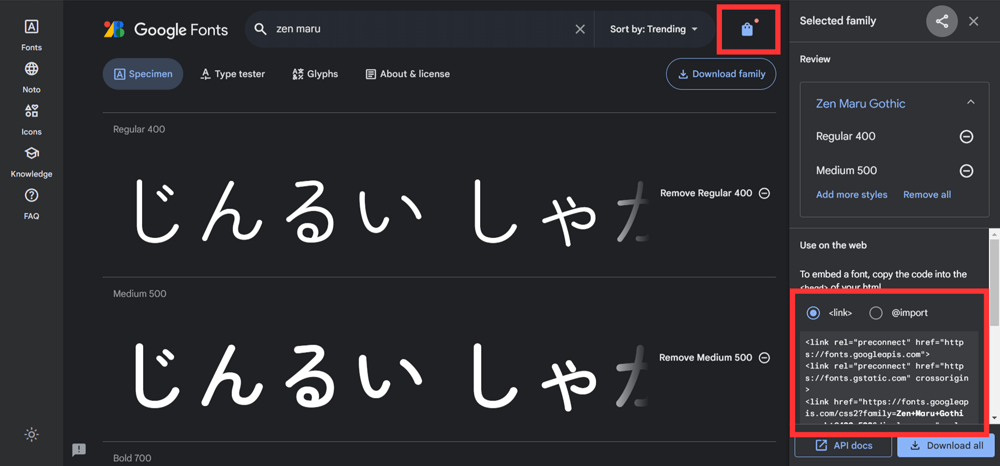
今回はZen Maru Gothic を使用するよ。
【Specimen】タブの下のほうに文字の太さが異なるフォントがいくつかあります。(フォントによっては一種類の場合もあります)
使いたい太さのフォント横にある+マークをクリックします。


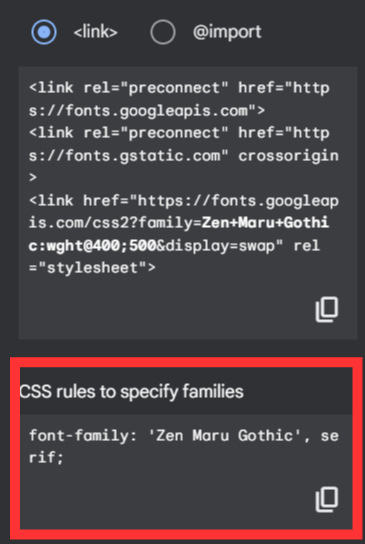
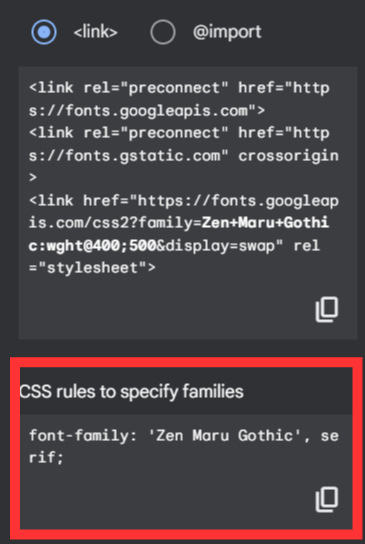
右上にあるカートマークをクリックして、<link>のコードをコピーします。
このコードをワードプレスのCocoonに貼り付けます。
Cocoon での Google Fonts の設定方法
フォントを使用できる状態にするためのコードを貼り付けます。
Cocoon で Google Fonts のコードを貼り付ける方法は二つあります。
- Cocoon設定のヘッド用コードに貼り付ける。
- テーマファイルエディターのphpファイルに貼り付ける。
簡単なのは方法1ですが、注意点もあります。
方法1:Cocoon設定のヘッド用コードに貼り付ける


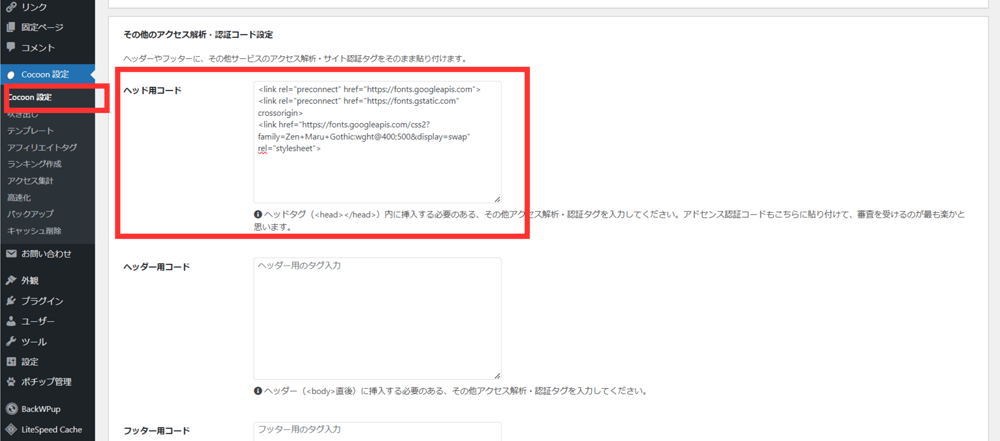
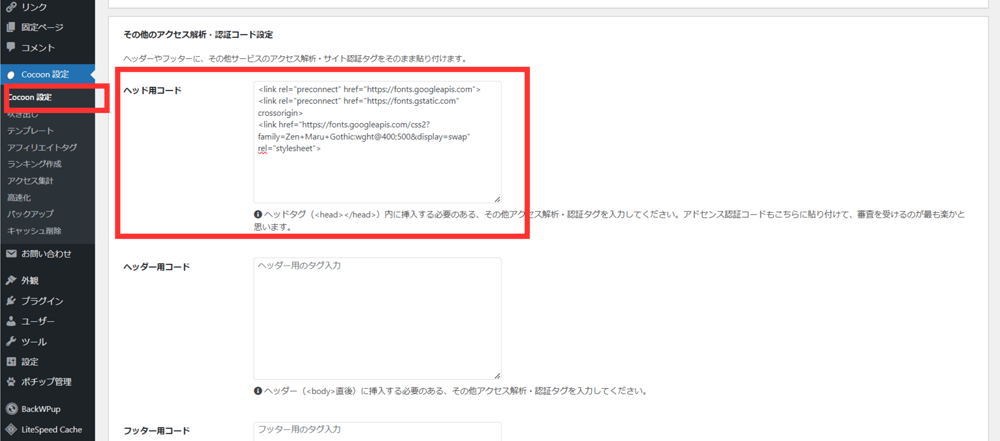
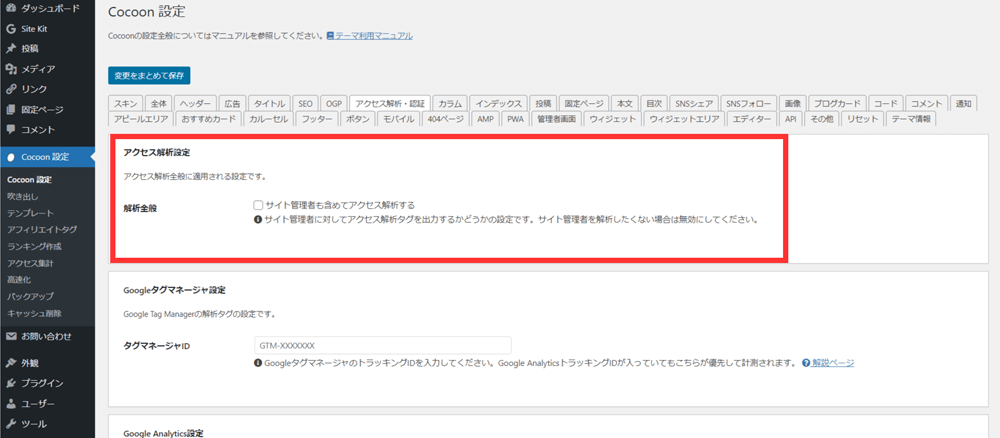
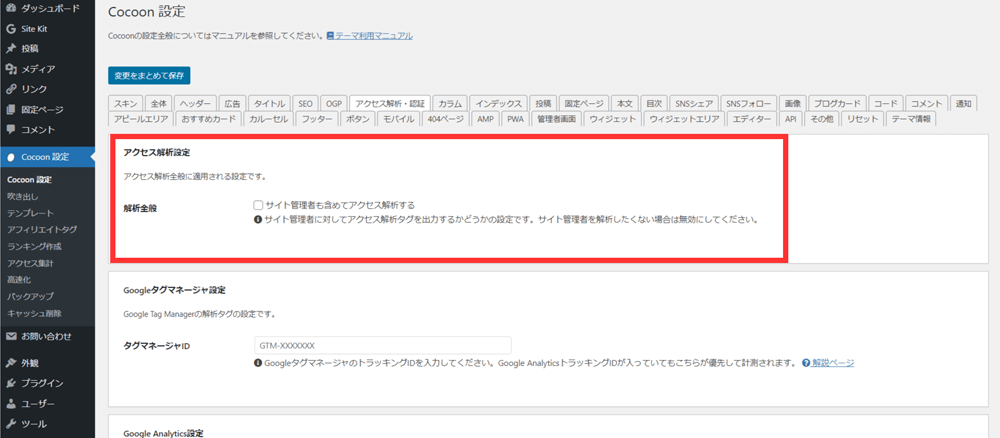
【Cocoon設定】の【アクセス解析・認証】タブをクリックします。
【その他のアクセス解析・認証コード設定】にある【ヘッド用コード】にGoogle Fonts のコードを貼り付けて【変更をまとめて保存】をクリックして完了です。
注意点:【サイト管理者も含めてアクセス解析する】のチェックを外した場合


この方法の注意点としては、【アクセス解析・認証】タブの一番上にある【サイト管理者も含めてアクセス解析する】のチェックを外した場合は自分で見たときのみフォントが適用されません。


他の人が見たときには、フォントは適用されています。
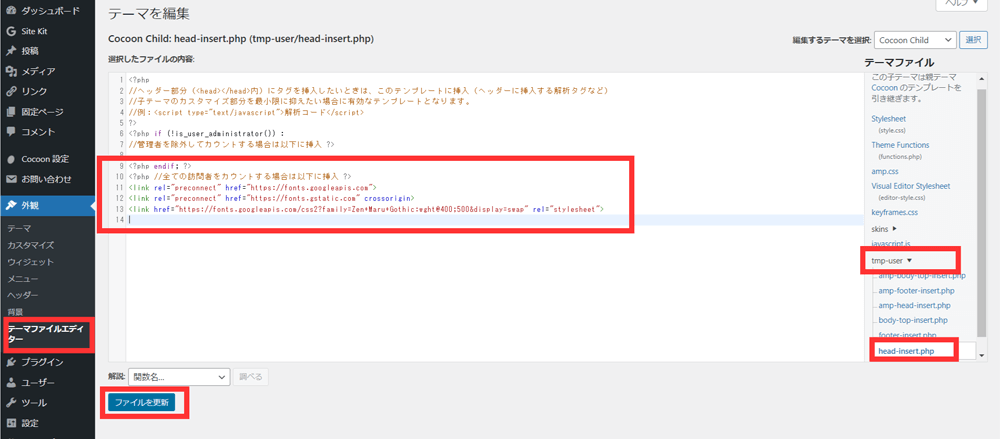
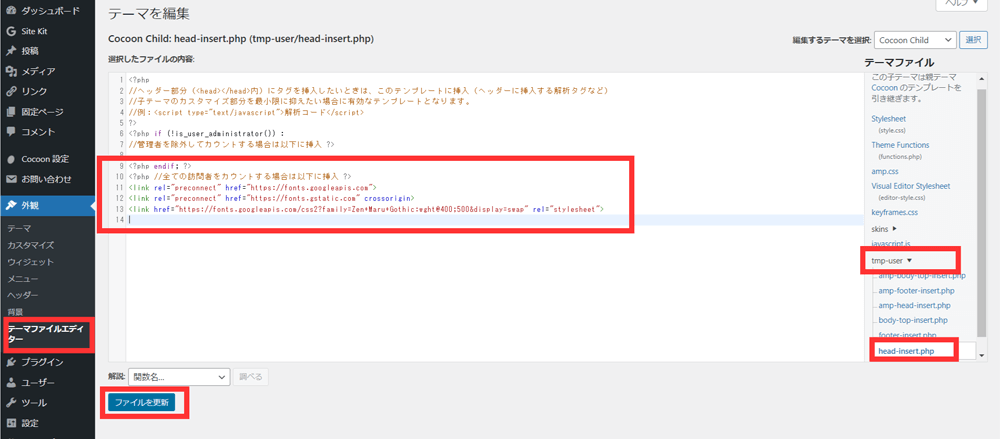
方法2:テーマファイルエディターのphpファイルに貼り付ける。


【テーマファイルエディター】の【tmp-user】内にある【head-insert.php】ファイルを開きます。
【すべての訪問者をカウントする場合は以下に挿入】の下の行にGoogle Fonts のコードを貼り付けて【ファイルを更新】をクリックして完了です。
テーマファイルエディターはワードプレスの重要な情報が書き込まれているので、違う場所はいじらないようにしましょう。
CSS に記載する
実際に使用するには、CSSに記載する必要があります。


記載するCSSは、先ほどのコードの下にあります。
例えば、サイドバー見出しのフォントを替えたい場合は以下のCSSを記載します。
/* サイドバー見出し */
.sidebar h3 {
font-family: 'Zen Maru Gothic', serif;
}記載する場所は複数あります。おすすめは【外観】→【カスタマイズ】→【追加CSS】に記載する方法です。
テーマファイルエディターのCSSファイルに記載する方法もありますが、【追加CSS】に記載するほうが簡単なのでおすすめです。
CSSの例(コピー可)
文字を変える場所のCSSの例です。
/* サイドバー見出し */
.sidebar h3 {
font-family: フォント名
}/* フッター見出し */
.footer h3 {
font-family: フォント名
}/* 目次のタイトル */
.toc-title{
font-family: フォント名
}/* 記事の見出し */
.article h1 {
font-family: フォント名
}
※h1~h6まで変更可能まとめ:Google Fonts は簡単に使用できる便利なフォント
Google Fonts は簡単に使用できてブログをおしゃれにしてくれるフォントです。
ぜひ使ってみてください。

