ブログでは、自分で撮った写真を張り付ける機会が多いです。
でも、ブログ初心者の頃は、せっかく貼った写真のサイズが重すぎて貼りなおしたり、位置情報が含まれていることに気がつかなかったりと失敗も多いです。
「ブログの写真は位置情報削除しないと自分の居場所が特定される?」
「画像圧縮しないと表示が重くなる?」
一体なにをすればいいの?
そんな方に向けて、ブログ用写真の位置情報削除や画像圧縮方法がわかる記事を書きました。
- ブログに写真を貼る方法を知りたい。
- ブログ用写真の圧縮方法や位置情報の削除について調べている。
- 圧縮や位置情報を残したままの写真を使ってしまったけど、貼りなおすのが面倒。
本記事の流れに沿ってブログ用写真を準備してみましょう。
最初は写真のどの加工をしたかわからなくなって混乱してたけど、流れを決めるようになってからミスが減りました。
自分の中で加工の流れを決めるのがおすすめです。
ブログ用写真加工の流れ
ブログ用写真加工の流れは以下の通りです。
- 写真にトリミング・画像サイズ・色調補正などの加工をする
- 写真の名前を変更する
- 写真の個人情報を削除する
- 写真を圧縮する
ただ貼るだけじゃだめなの?
ブログが見やすいように、撮った写真をそのまま貼るよりも最適化したほうが良いです。
- 写真が見づらい
- 管理がしづらくなる
- 個人情報の流出
- ブログの表示が重くなる
それぞれの作業について詳しく見ていきます。
写真にトリミング・画像サイズ・色調補正などを加工をする
撮った写真をそのままブログに載せるのではなく、最適化させる必要があります。
- トリミング……写真の必要な部分のみを切り出す
- 画像サイズ……写真をブログ用サイズにしてページの表示速度を上げる
- 色調補正……写真を見やすくする
私はうっかり縦長に撮った写真を、ブログ用に横長へトリミングすることがよくあります。
写真の名前を変更する
写真の名前を変更……写真の管理をしやすくする
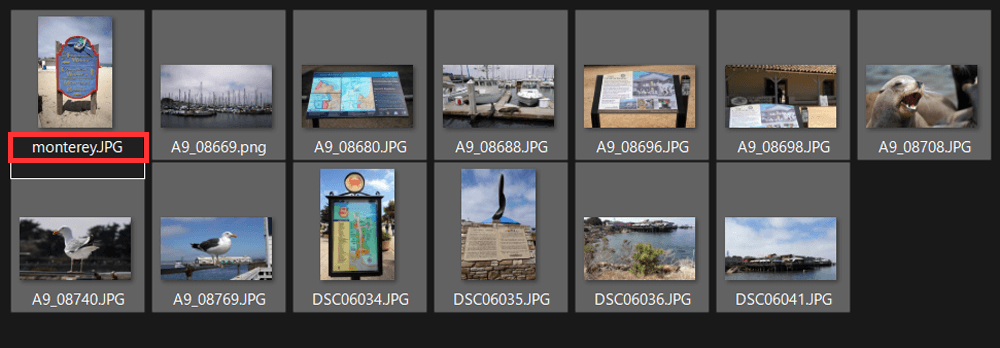
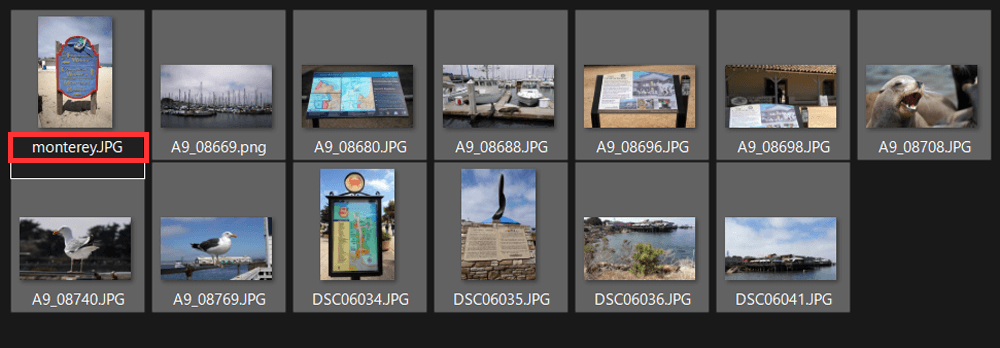
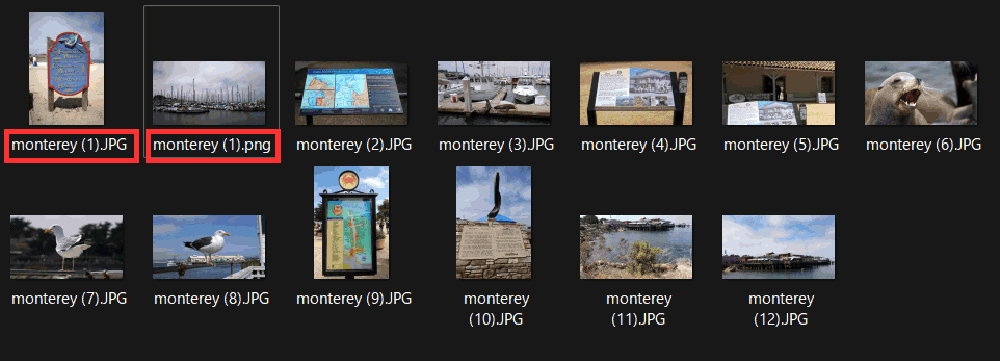
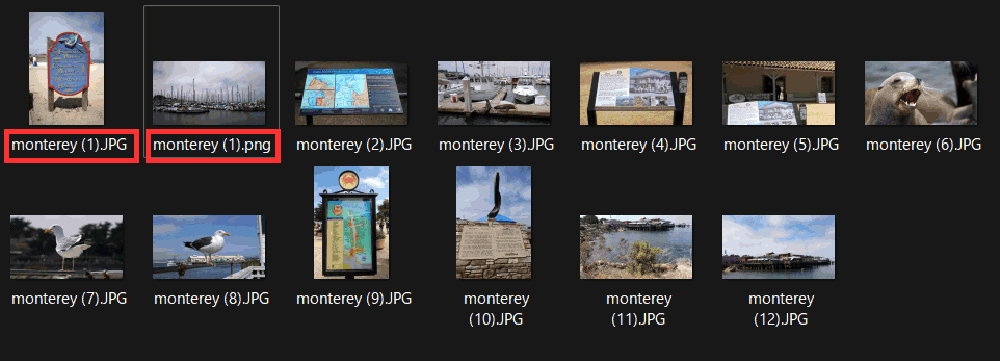
1:マウスをドラッグしてすべての写真を選択する。


2:最初の記事の名前を変更する。


3:すべての写真の名前が変更されました。
写真の個人情報を削除する
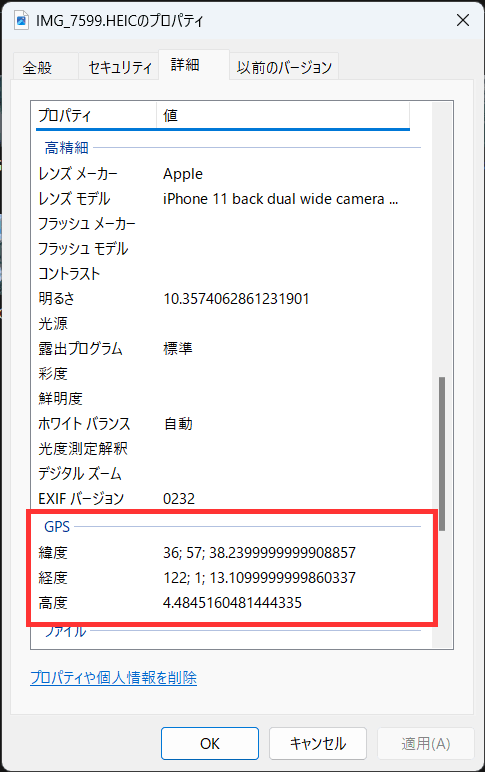
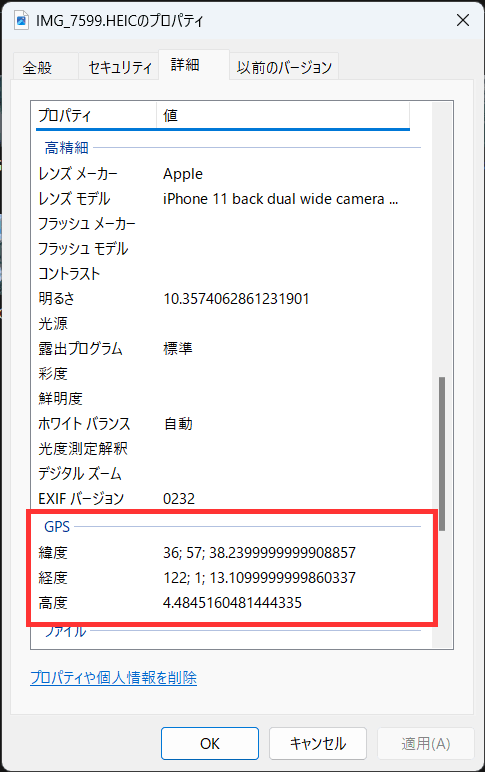
写真の個人情報を削除……位置情報で自宅や暮らしている範囲が特定される危険がある
1:マウスをドラッグしてすべての写真を選択する。
2:右クリックでプロパティを表示する。


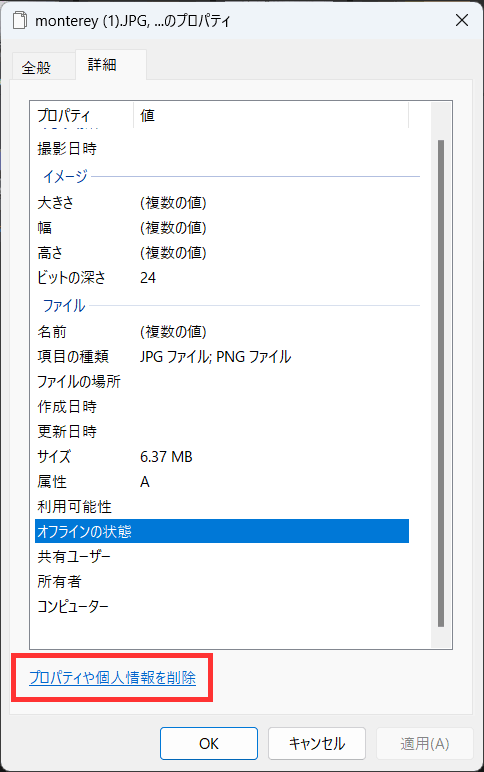
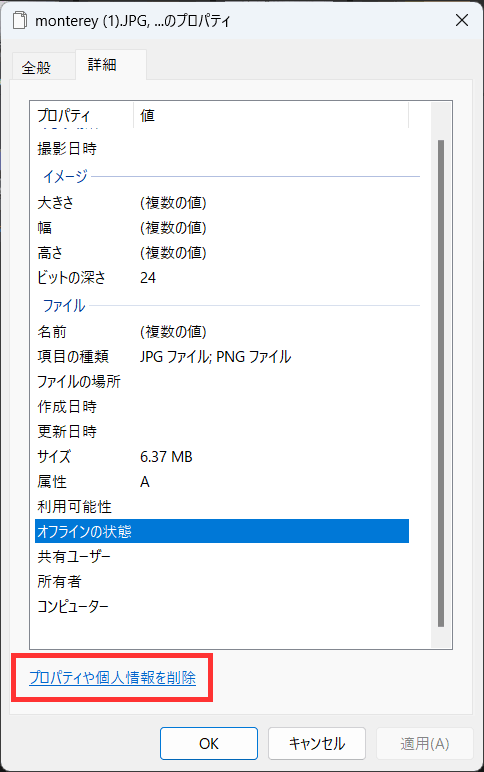
3:【詳細】タブの【プロパティや個人情報を削除】をクリックする。


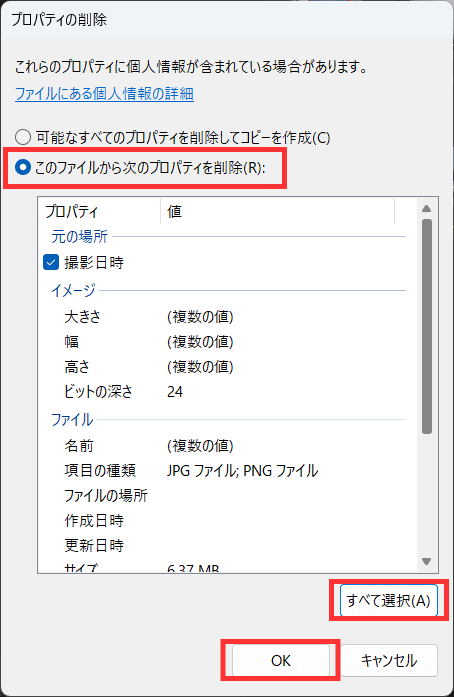
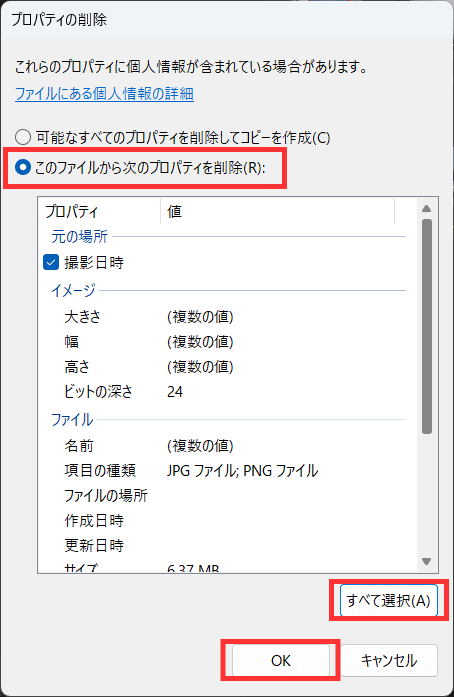
4:【このファイルから次のプロパティを削除】→【すべて選択】→【OK】をクリックする。


4:選択したすべての写真の個人情報が削除されました。
写真を圧縮する(Tiny PNG)
写真を圧縮……圧縮して軽量化することでページの表示速度を上げる
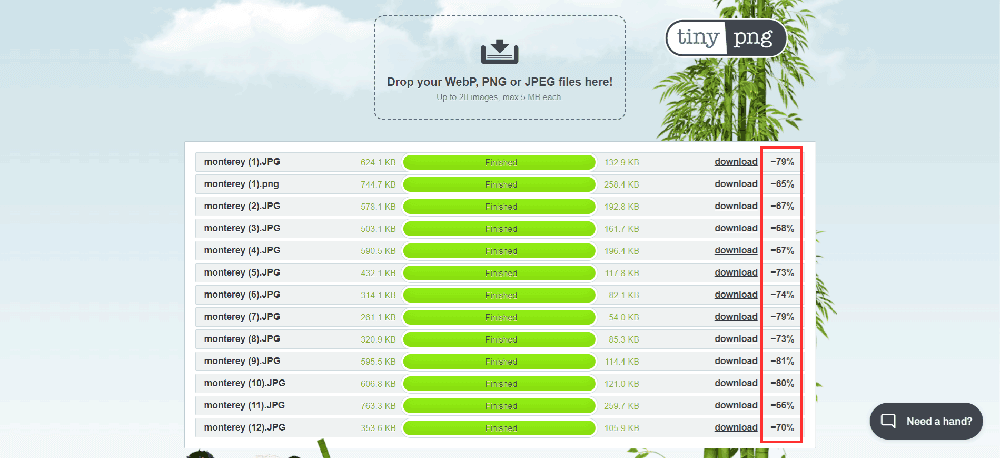
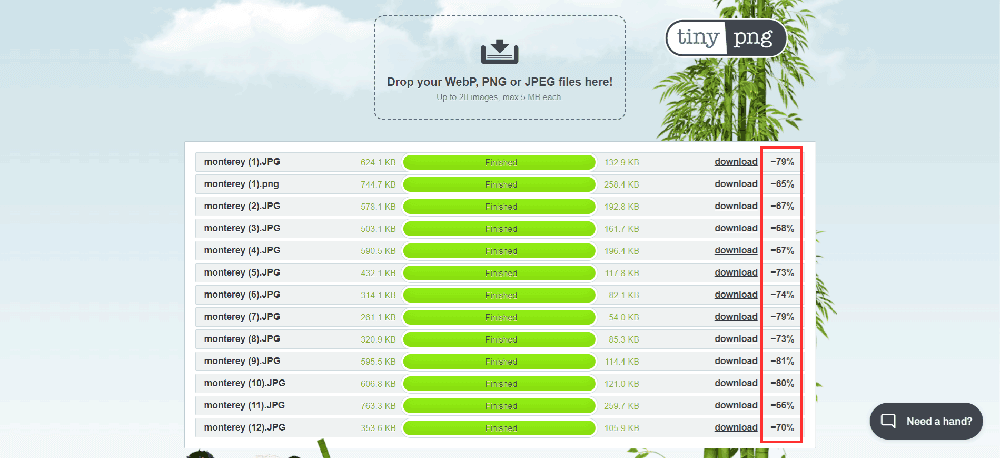
私はブラウザ上で圧縮できるTiny PNGを使っています。
1:Tiny PNGのサイトへ行く。
2:写真をドラッグして圧縮する。


2:圧縮した写真をダウンロードする。
すでに大量の写真を貼り付けた後……救済策は?
ブログの画像を圧縮できるWordPress用のプラグインがあります。
プラグインを使えば、すでにブログへ貼り付けた写真の「位置情報」と「圧縮」を行うことができます。
EWWW Image Optimizer
「EWWW Image Optimizer」は、ブログに張り付けた画像を自動で圧縮してくれるプラグインです。
1:【プラグイン】→【新規追加】で「EWWW Image Optimizer」をダウンロード。
2:【設定】に「EWWW Image Optimizer」が追加されるので選択する。
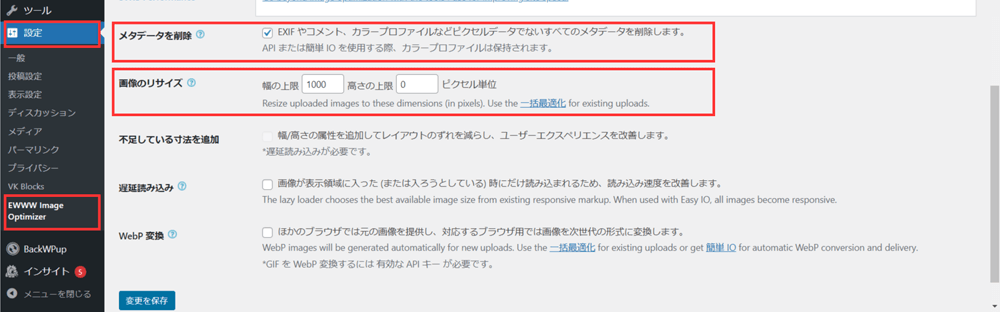
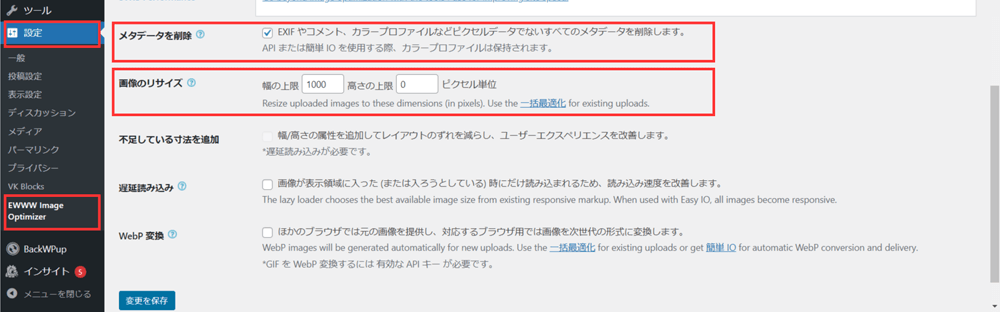
3:【基本】→【メタデータの削除】(※位置情報の削除)にチェック。


4:【画像のリサイズ】でリサイズしたいサイズを入力して変更を保存。
プラグインにリサイズしてほしいときは数値を入力して、勝手にリサイズしてほしくないときは両方の数値を0にします。
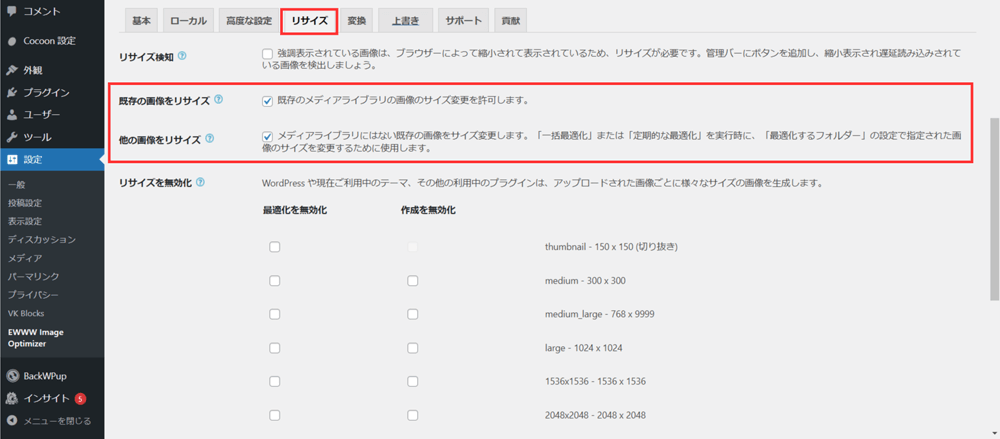
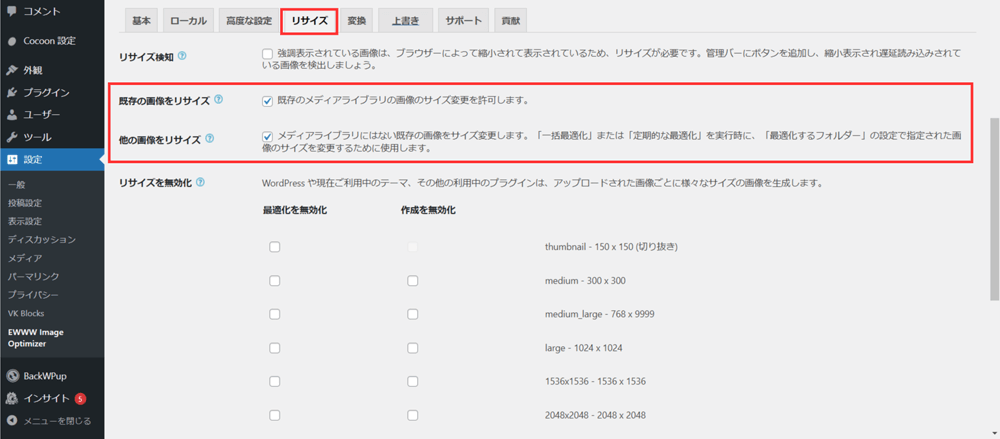
5:【リサイズ】タブ→【既存の画像をリサイズ】【他の画像をリサイズ】にチェックして変更を保存。


6:【メディア】→【一括最適化】を選択。


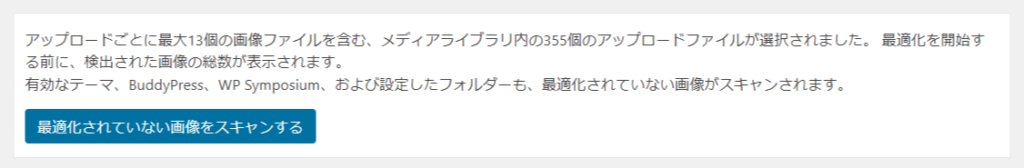
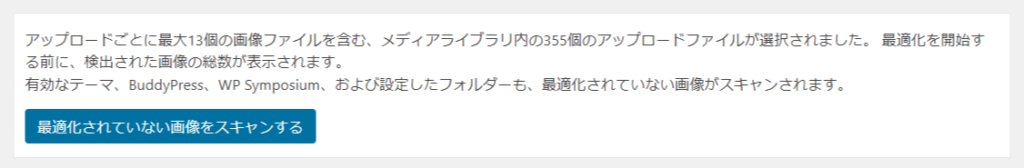
7:【最適化されていない画像をスキャンする】をクリックする。


8:ブログに貼られている写真の位置情報が削除され、リサイズされました。
面倒くさいし、全部プラグインにやってもらったらいいじゃん?
万が一、プラグインが機能しなかった場合を考え、自分で写真加工しておくのがおすすめです。
また、EWWW Image Optimizer無料版の圧縮率よりもTiny PNGの圧縮率のほうが高いので、Tiny PNGを使ったほうが軽量化されます。
まとめ:ブログの写真加工はやることが多い!でも、流れをおぼえれば次第に早くできるようになります
ブログの写真加工はやることが多いです。
- 写真にトリミング・画像サイズ・色調補正などの加工をする
- 写真の名前を変更する
- 写真の個人情報を削除する
- 写真を圧縮する
それぞれの作業には、以下のようなするべき理由があります。
- トリミング……写真の必要な部分のみを切り出す
- 画像サイズ……写真をブログ用サイズにしてページの表示速度を上げる
- 色調補正……写真を見やすくする
- 写真の名前を変更……写真の管理をしやすくする
- 写真の個人情報を削除……位置情報で自宅や暮らしの範囲が特定される危険がある
- 写真を圧縮……圧縮して軽量化することでページの表示速度を上げる
- トリミング……写真の必要な部分のみを切り出す
- 画像サイズ……写真をブログ用サイズにしてページの表示速度を上げる
- 色調補正……写真を見やすくする
- 写真の名前を変更……写真の管理をしやすくする
- 写真の個人情報を削除……位置情報で自宅や暮らしている範囲が特定される危険がある
- 写真を圧縮……圧縮して軽量化することでページの表示速度を上げる
自分で加工するだけでなく、あわせてブログの画像圧縮ができるプラグイン「EWWW Image Optimizer」などを使うことで、うっかりミスを防ぐことができます。


